按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
一、小墨鹰简介
二、新版视频教程
三、新手入门
四、微信公众号早报
五、手机版编辑器
六、功能详细介绍
七、基础排版技巧
八、常见问题解答
九、微信公众号扫盲
十、高级功能详细介绍
十一、进阶排版技巧
十二、特殊素材使用教程
十三、高分文章排版技巧
十四、公众号排版模板
十五、公众号运营
十六、微信图文模板
十七、新媒体运营
十八、会员常见问题
发布时间:2025-06-25 15:35:07
之前有不少用户咨询——
1、如何在编辑器里直接制作动图?
2、那种幻灯片式的播放效果怎么实现?
3、轮播单素材该怎样快速换图?
事实上,直接选用【轮播】单素材,然后设置不同的参数,就可以实现多种不一样的效果
 制作Tips——
制作Tips——
➭在单素材搜索框中输入单素材ID“42289”,并将该单素材添加到编辑区
➭点击该单素材,点击右上角的【SVG修改】按钮修改
➭在弹出的SVG动画设置窗口中,设置相应的动画参数

 说明——
说明——
❀先上传自己的图片,然后删除单素材中的原图片
❀拖动图片,可调整图片的位置
❀图片的包含与铺满效果主要是根据你设置的模板尺寸自动调整的。比如说,设置的模板尺寸是100:150,选择铺满的话,所有图片尺寸都会根据100:150的比例自适应;选择包含的话,所有图片会保持原尺寸被包含在模板中
❀做动图的话,可选择自动播放,动画时间可适当长一点点
 推荐单素材——
推荐单素材——

单素材ID:40983

单素材ID:41084

单素材ID:41330
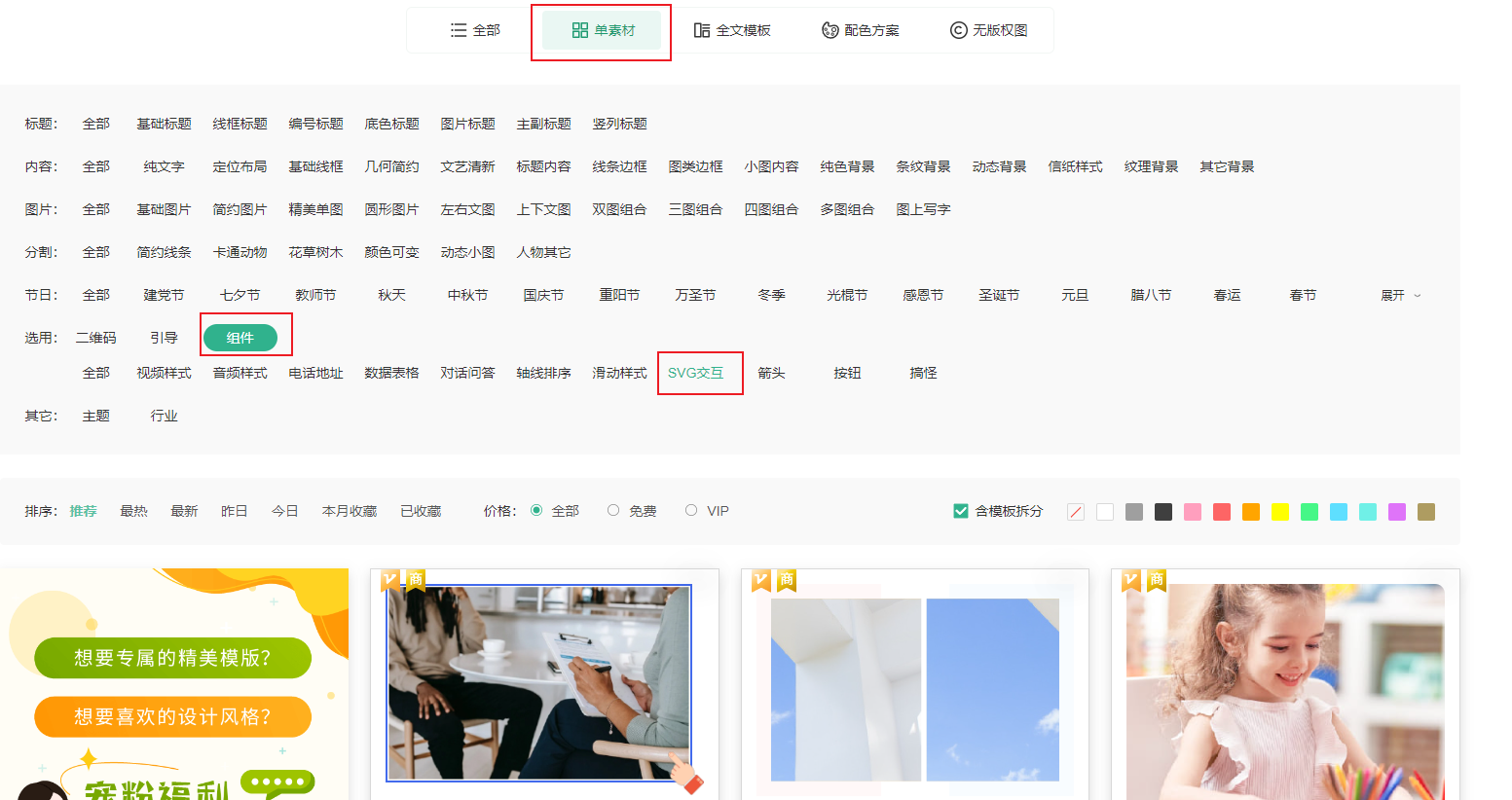
 更多单素材,可在顶部导航栏的素材库中点击【单素材——组件——svg交互】查找使用~
更多单素材,可在顶部导航栏的素材库中点击【单素材——组件——svg交互】查找使用~



微信在线客服
请提供详细的截图大图+文字说明您的问题。


微信扫码查看帮助
扫码关注,获取各种排版小技巧,黑科技!
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20250200 网信算备:410103846810501250019号