按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
一、小墨鹰简介
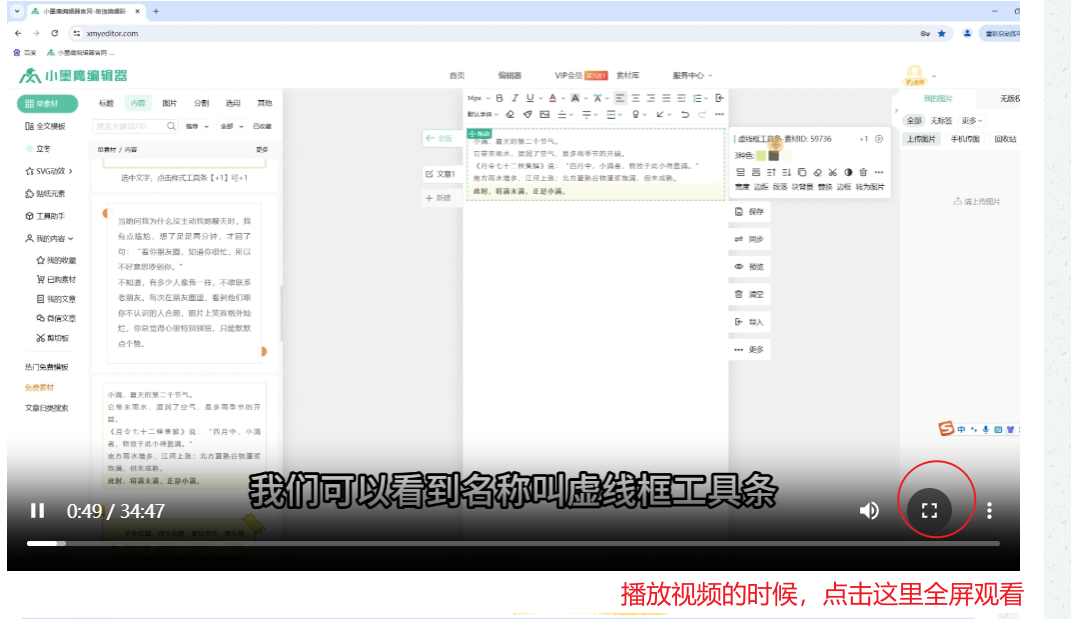
二、新版视频教程
三、新手入门
四、微信公众号早报
五、手机版编辑器
六、功能详细介绍
七、基础排版技巧
八、常见问题解答
九、微信公众号扫盲
十、高级功能详细介绍
十一、进阶排版技巧
十二、特殊素材使用教程
十三、高分文章排版技巧
十四、公众号排版模板
十五、公众号运营
十六、微信图文模板
十七、新媒体运营
十八、会员常见问题
发布时间:2025-06-18 18:00:42
该文章主要对虚线框工具条的功能进行讲解,通过文字和视频两种方式,方便大家快速上手编辑排版,看完视频你将全面了解虚线框工具条的操作,排版效率飞速提升。
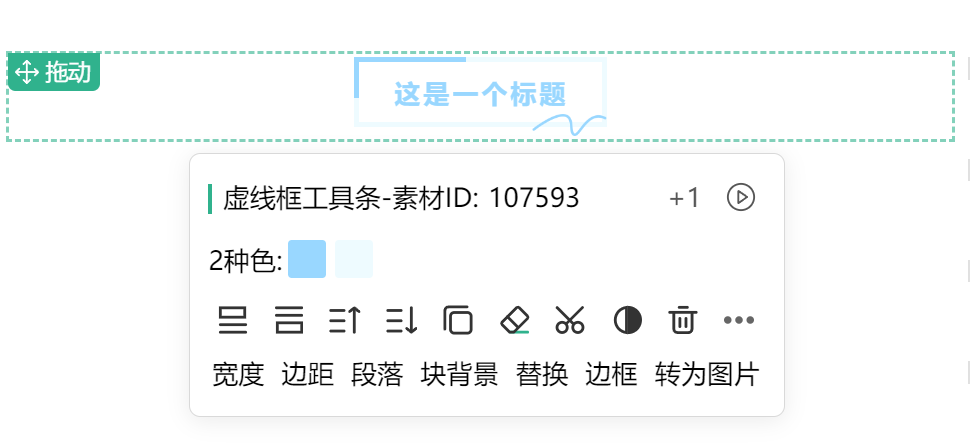
虚线框工具条(如下图所示)
具体功能如下:


虚线框工具条-示例图片
虚线框工具条——第一行
作用:与虚线框相关的功能操作都在这里
素材ID:虚线框中选中素材的ID
+1:将虚线框中内容复制增加一个
视频教程:点击可查看虚线框工具条的使用教程
拖动:鼠标点击工具条,可拖动调整工具条位置
虚线框工具条——第二行
颜色:虚线框中颜色,全部显示在这里,可通过这里修改颜色
同色:素材中有几处用了相同的颜色
虚线框工具条——第三行
前空行、后空行:在虚线框前、后面加个空行
上移、下移:移动虚线框时,可使用上移、下移,也可使用虚线框左上角的拖动移动位置
复制:复制整个虚线框中内容
清除格式:清除当前光标附近格式,如加粗,颜色,字号等
剪切:剪切整个虚线框中内容
透明度:调整整个虚线框中内容透明度
删除:删除整个虚线框中内容
更多-偏移:整个虚线框进行偏移
DIY收藏:收藏虚线框中内容到DIY中,自己修改好的素材,比如二维码,比如段落
提取格式:提取虚线框中内容的格式
传递格式:将当前虚线框中格式,传递到其他素材中;注意:仅支持相同ID的素材之间传递格式;可传递的格式有:大部分段落文字相关的格式都支持传递,除了加粗。如颜色、间距、宽度、边距、透明度等都可以传递;字间距、颜色等对几个字生效的,需要整段格式一致,才可以传递
框旋转:整个虚线框顺时针旋转
虚线框工具条——第四行
宽度:调整虚线框区域的宽度
边距:调整虚线框中不同层级的边距
段落:调整虚线框中所有文字段落格式
块背景:对当前虚线框底部添加背景
替换:替换虚线框中单素材
边框:替换虚线框中单素材
转为图片:将当前虚线框中内容转为一张图片
虚线框工具条—视频教程


☞推荐阅读:


微信在线客服
请提供详细的截图大图+文字说明您的问题。


微信扫码查看帮助
扫码关注,获取各种排版小技巧,黑科技!
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20250200 网信算备:410103846810501250019号