按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
浏览量:58902 发布时间:2025-06-18 11:06:44
添加或替换背景图分为两种情况:
1.全文背景图的添加或替换;
2.单个样式背景图的添加或替换。
一、全文背景图设置
点击顶部工具栏中的插入——全文背景,可设置整篇文章的背景。

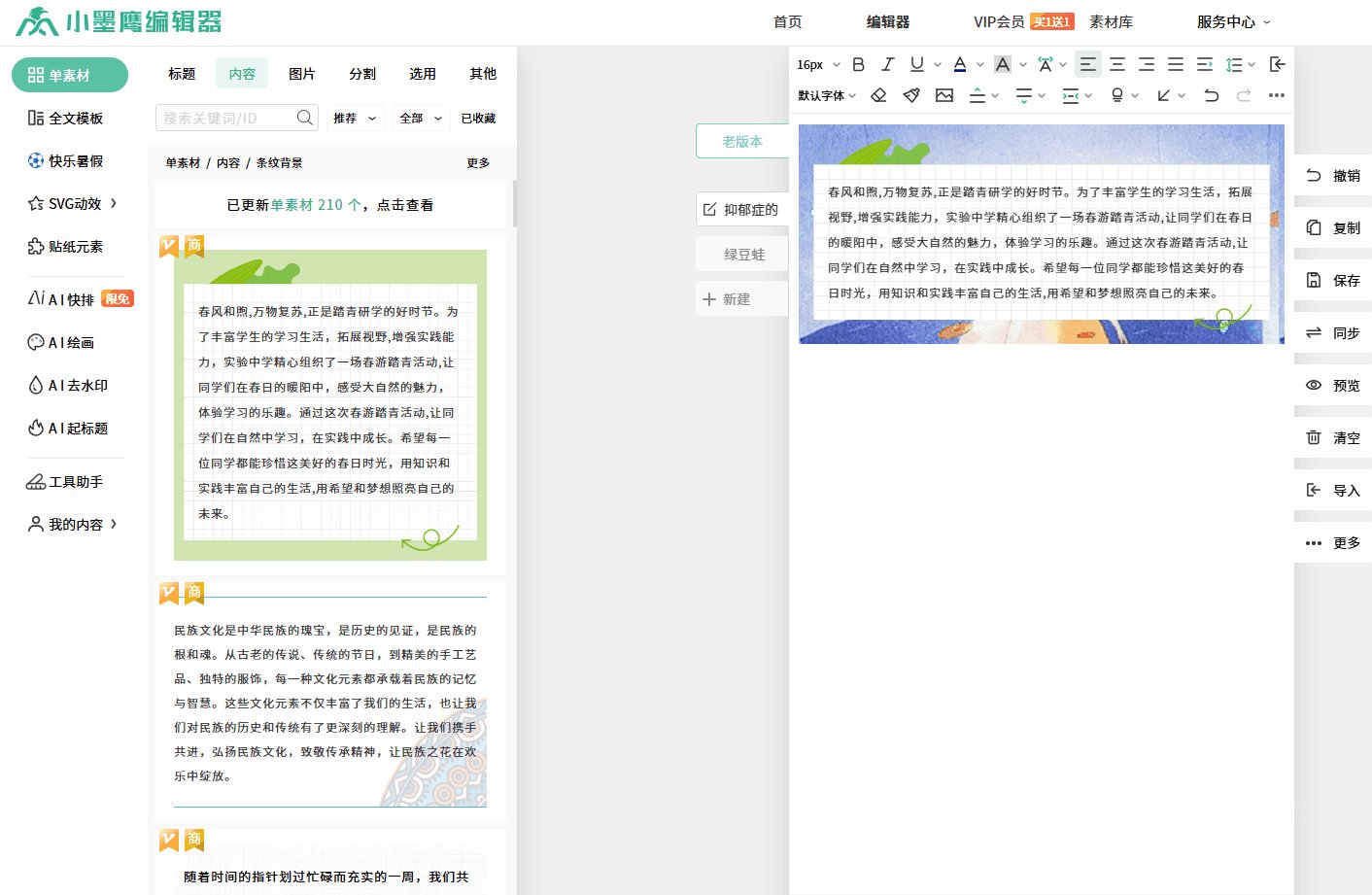
二、单个背景图设置
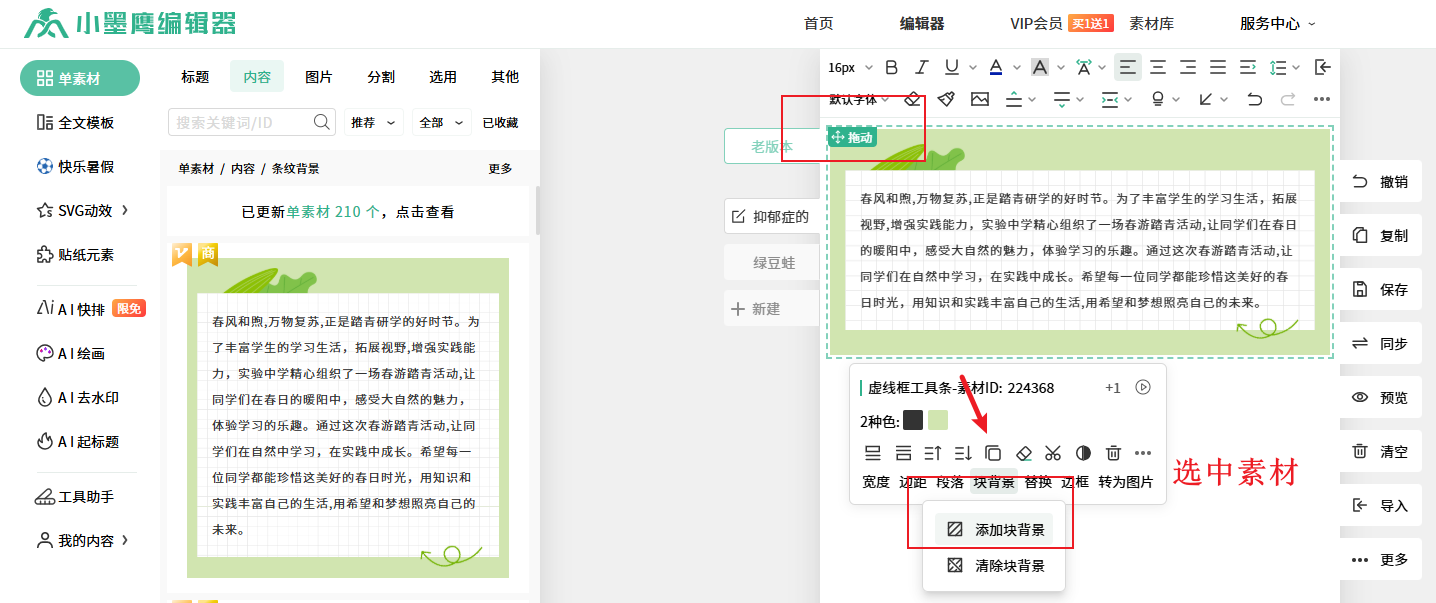
点击素材,选择工具条的“块背景”,可设置当前素材的背景。



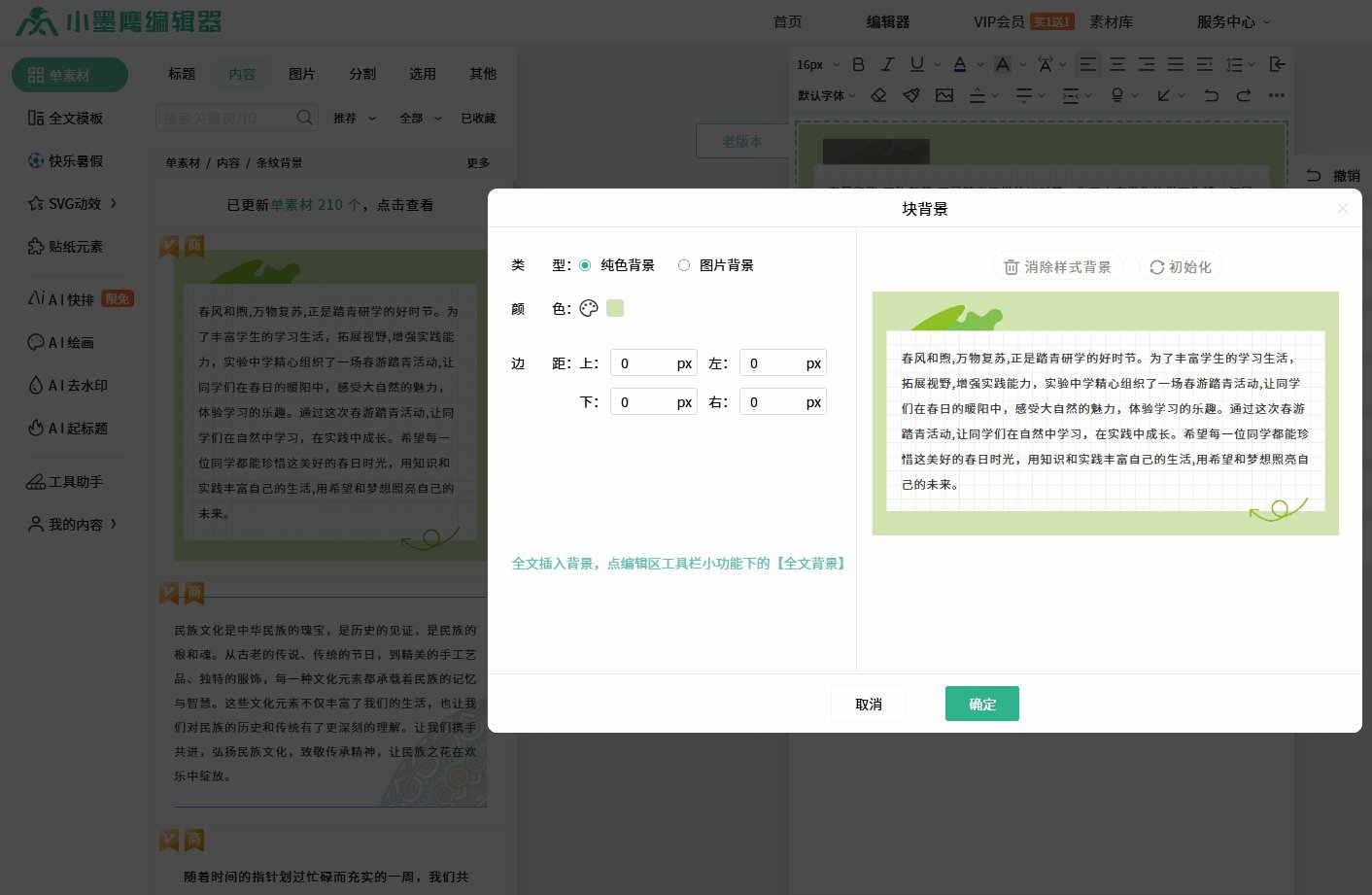
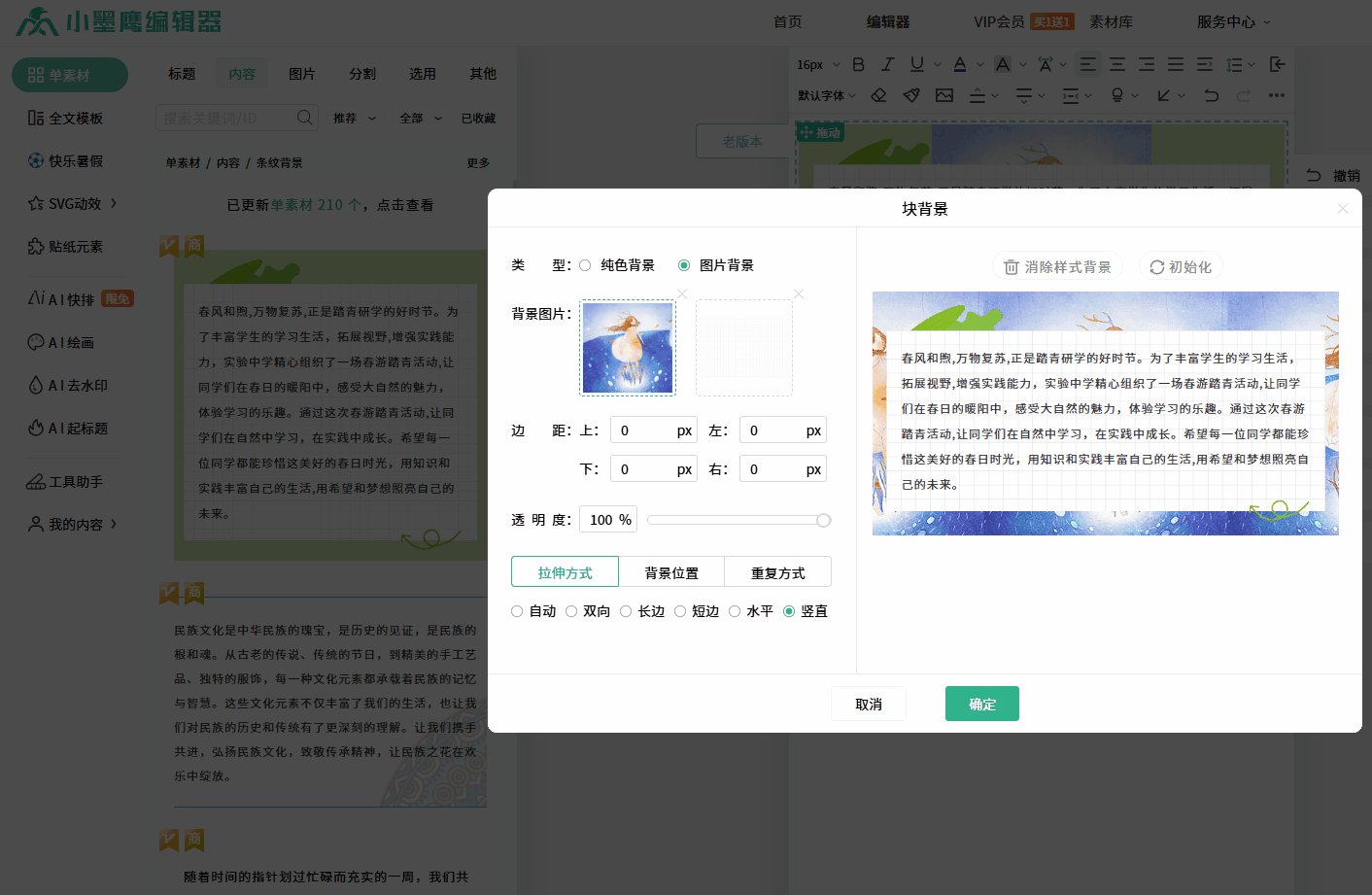
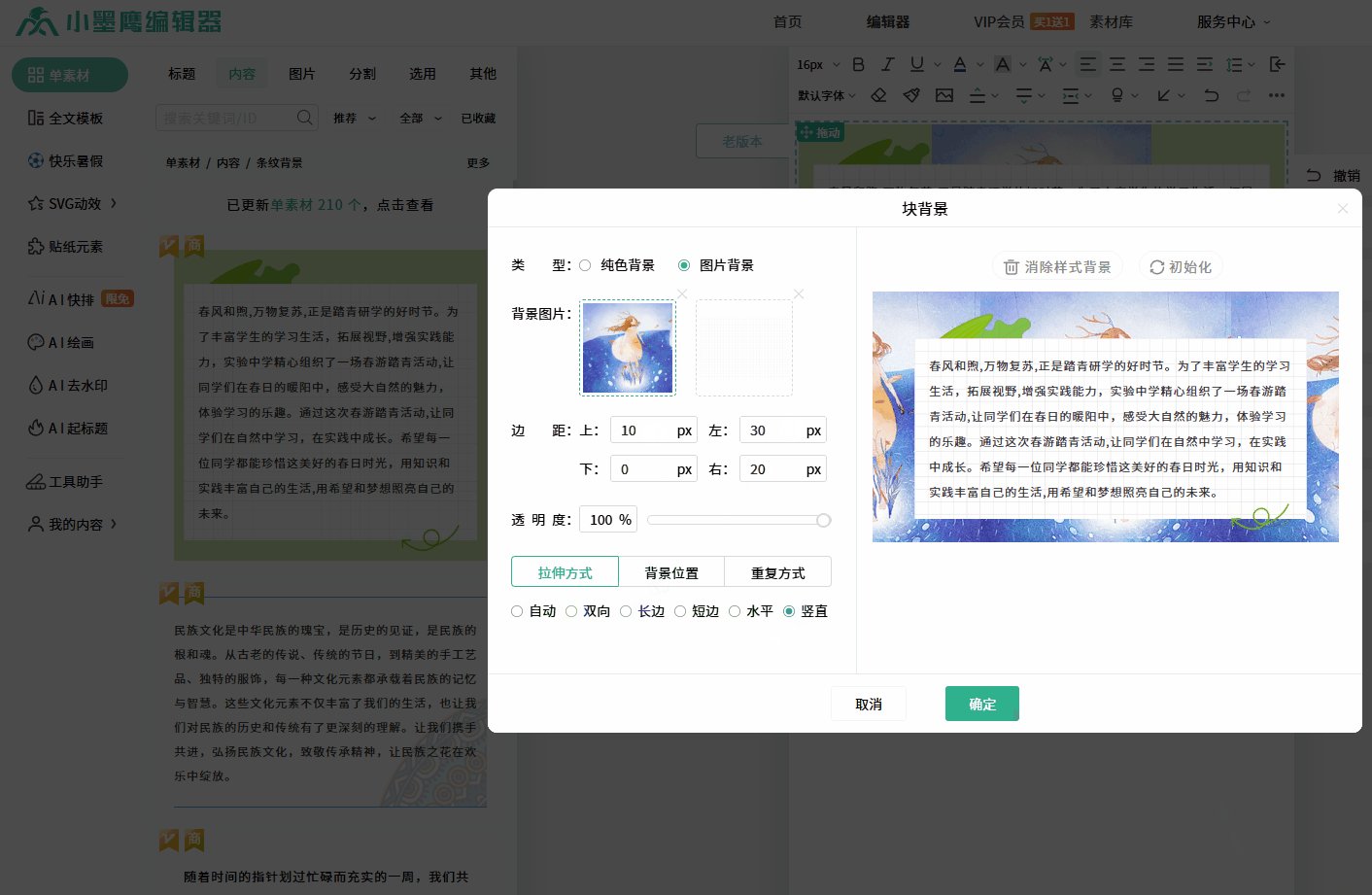
三、块背景设置菜单
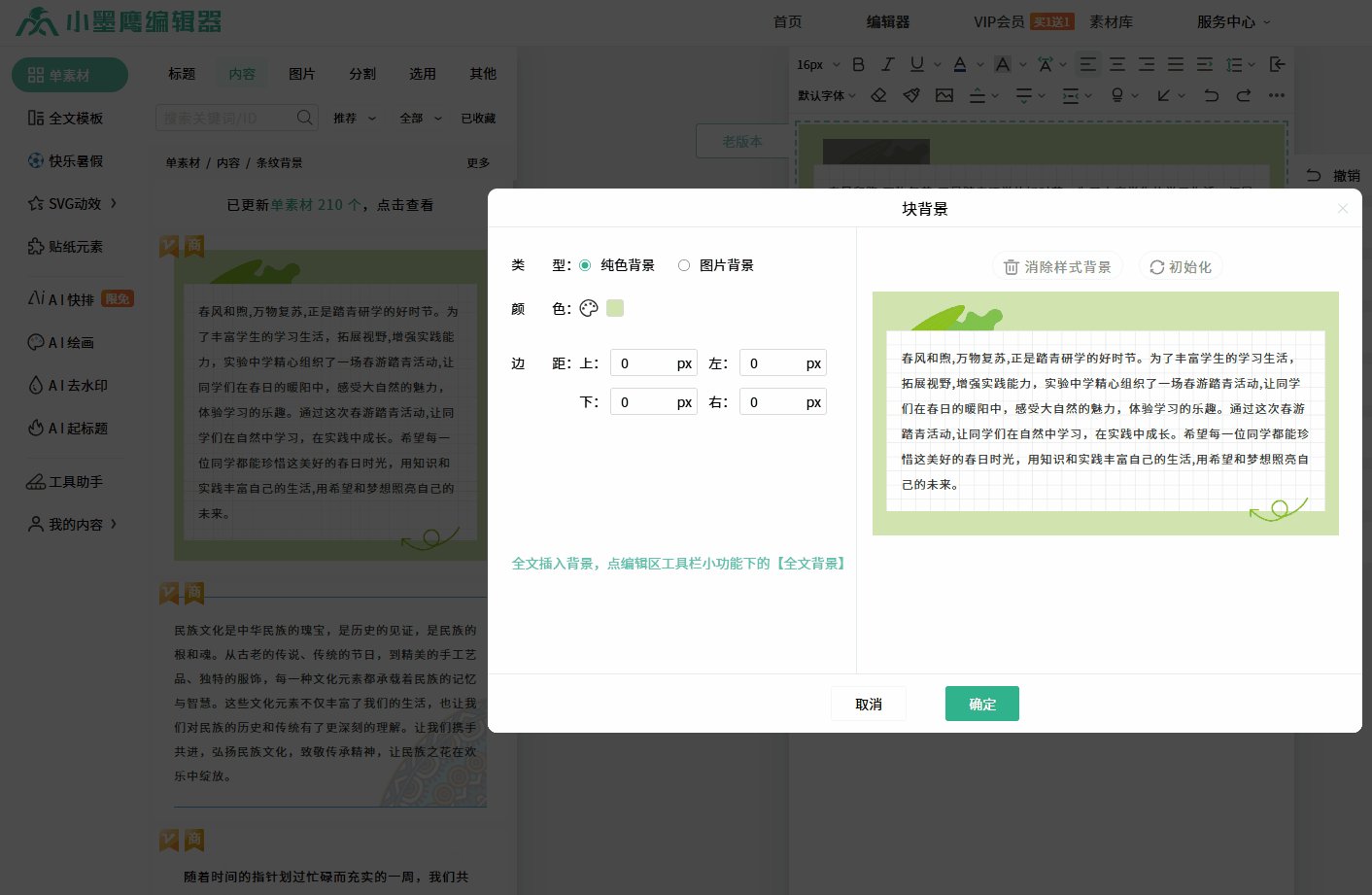
背景设置弹窗页面,左侧部分为选项设置,右侧部分为背景效果预览。
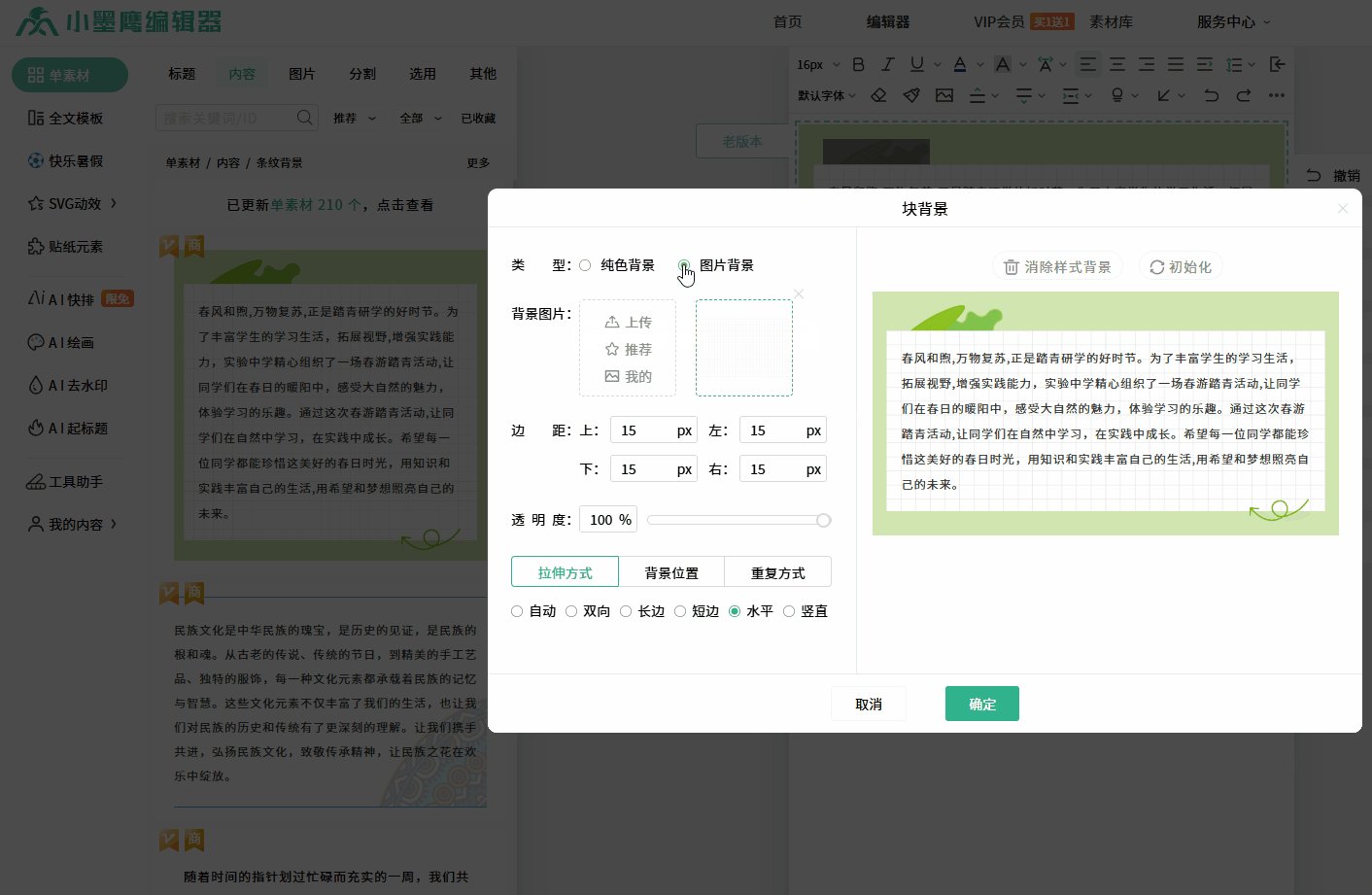
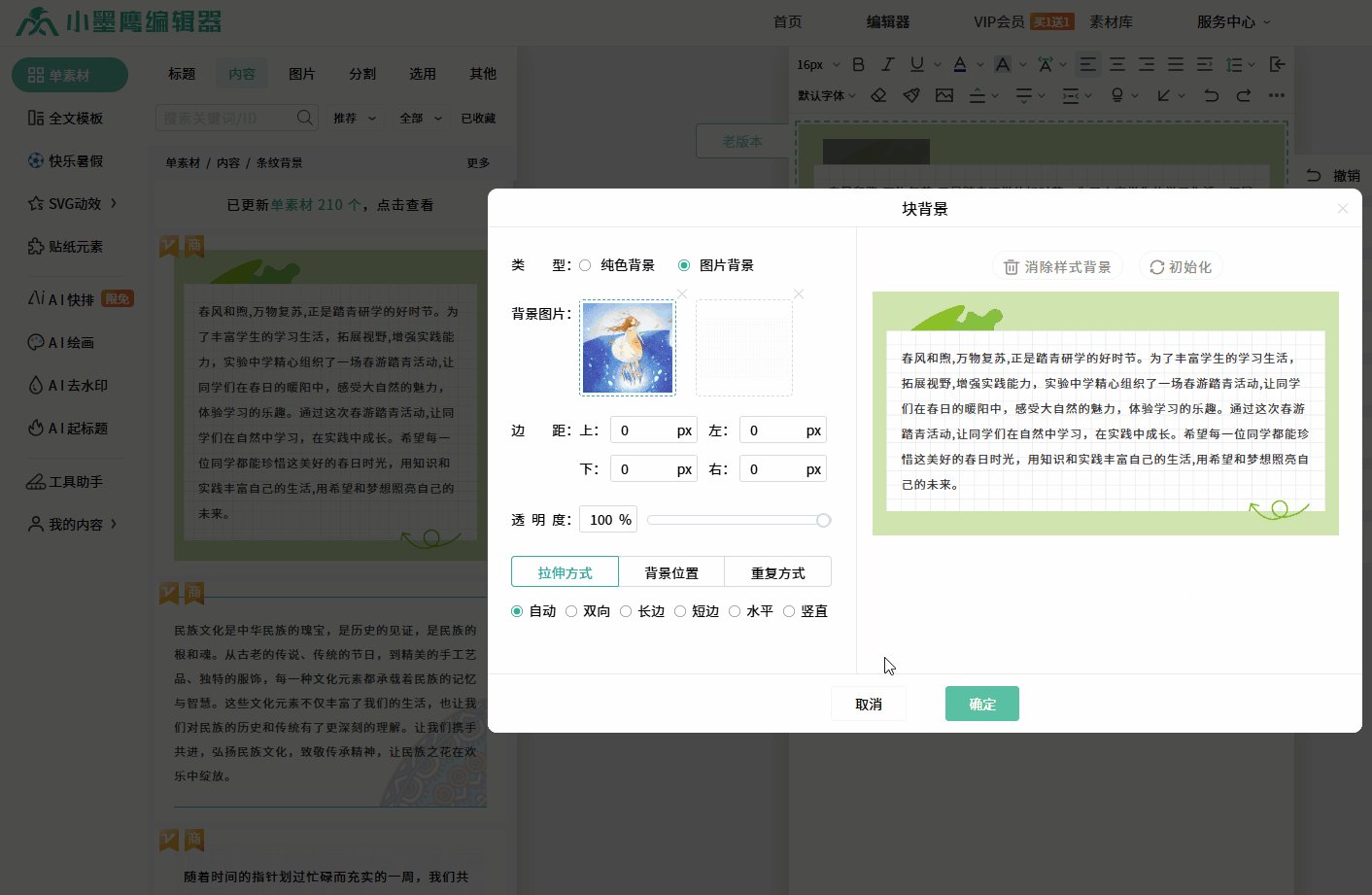
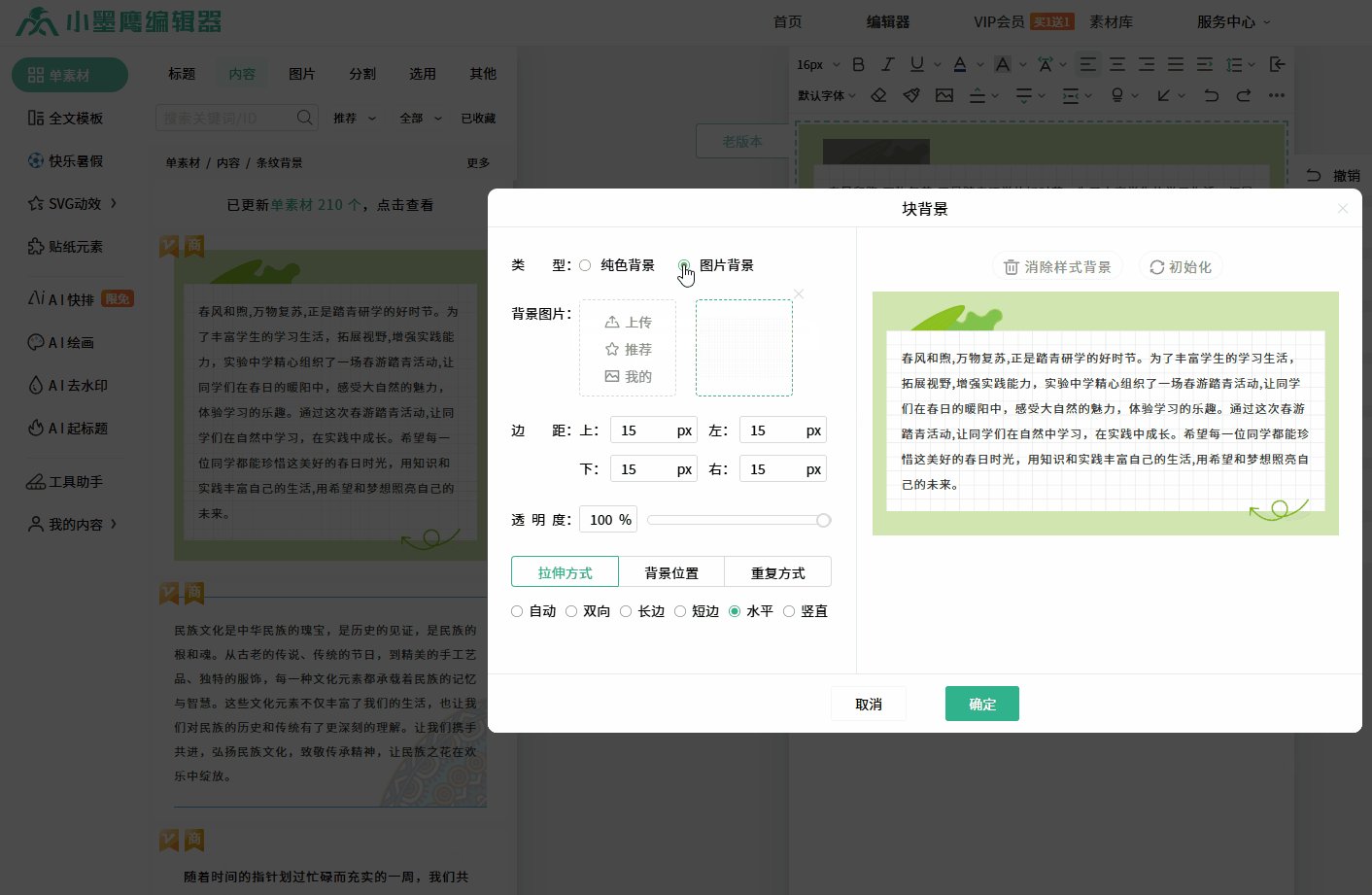
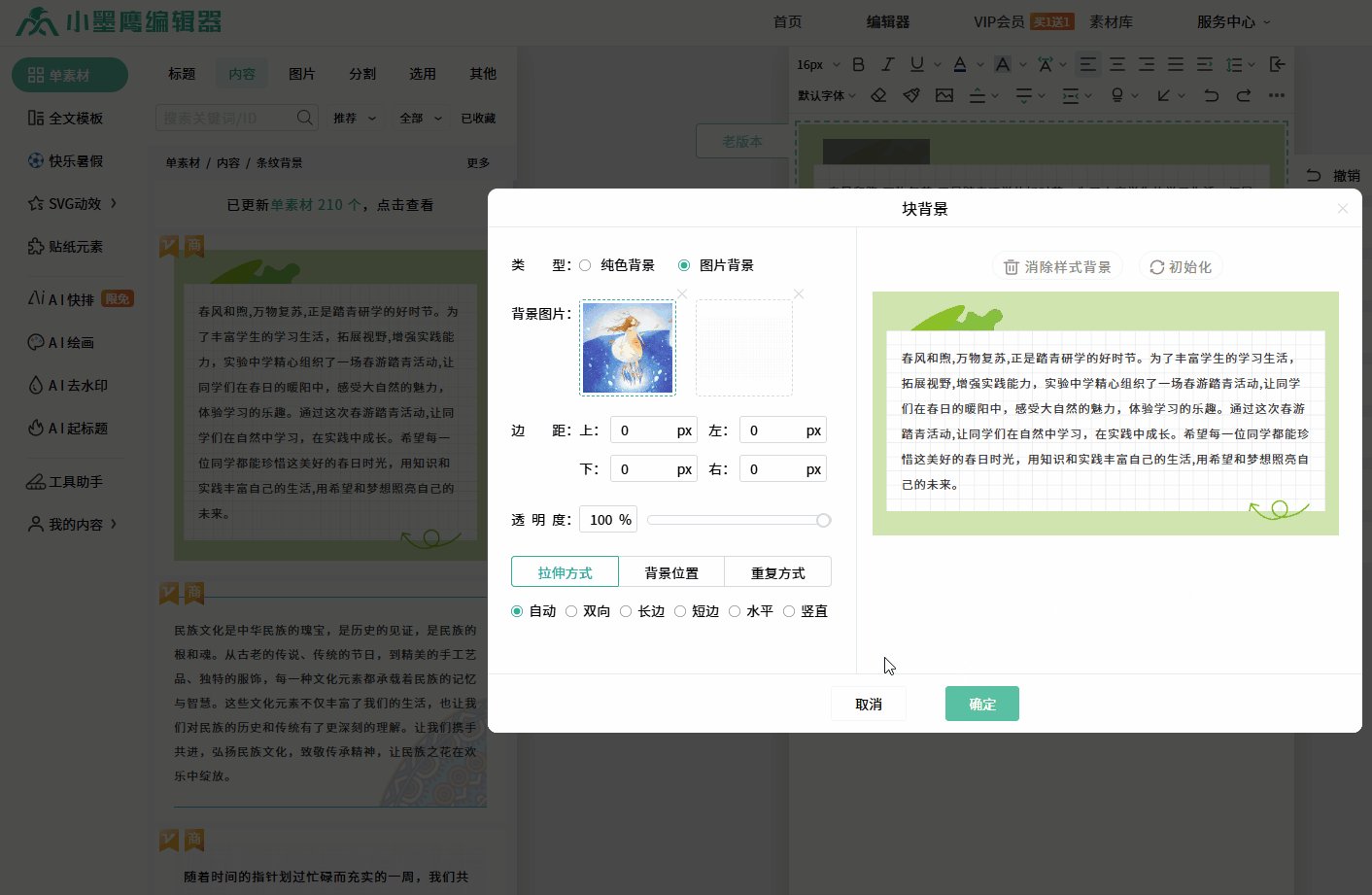
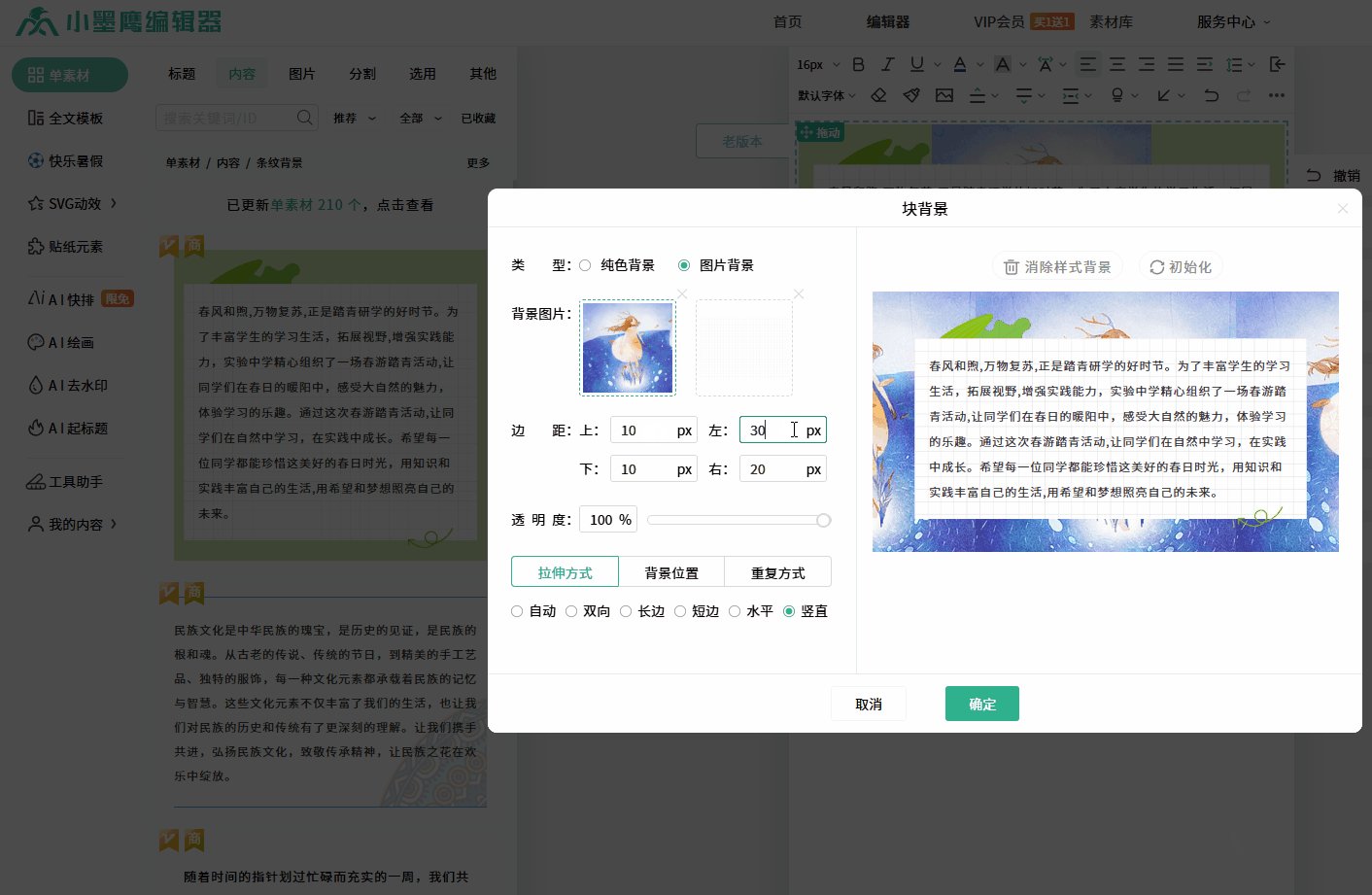
1. 设置纯色背景:背景类型选择纯色,可以在颜色设置中挑选合适的颜色,通过背景边距可设置文字到四周的距离。设置图片背景:① 系统推荐的背景图;② 本地上传电脑中保存的图片;③ 使用我的图片中已上传的图片。

同时,背景图片可进行多种拉伸方式、背景位置和重复方式的设置,可选择推荐的设置或自行选择,以实现最好的展示效果。

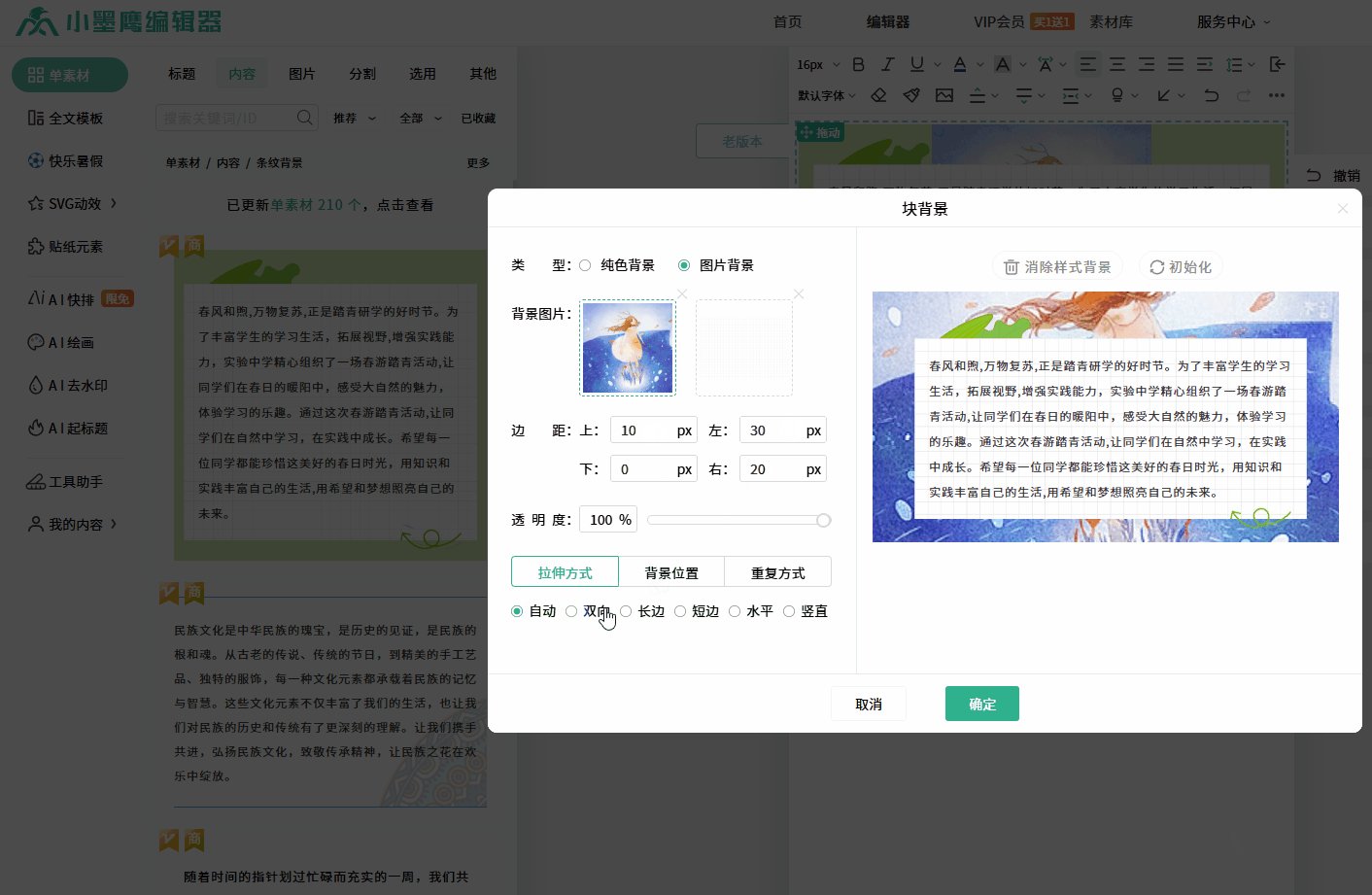
2.背景位置:
背景位置可以简单理解为图片在素材(或文章)中摆放的位置:在拉伸方式设置自动,重复方式设置不重复的同一情况下,接下来演示一下3种背景位置的设置效果:
① 居中:背景图片居中放置。
② 左上:背景图片会基于内容区域的左上角显示;
③ 右上:背景图片会基于内容区域的右上角显示;

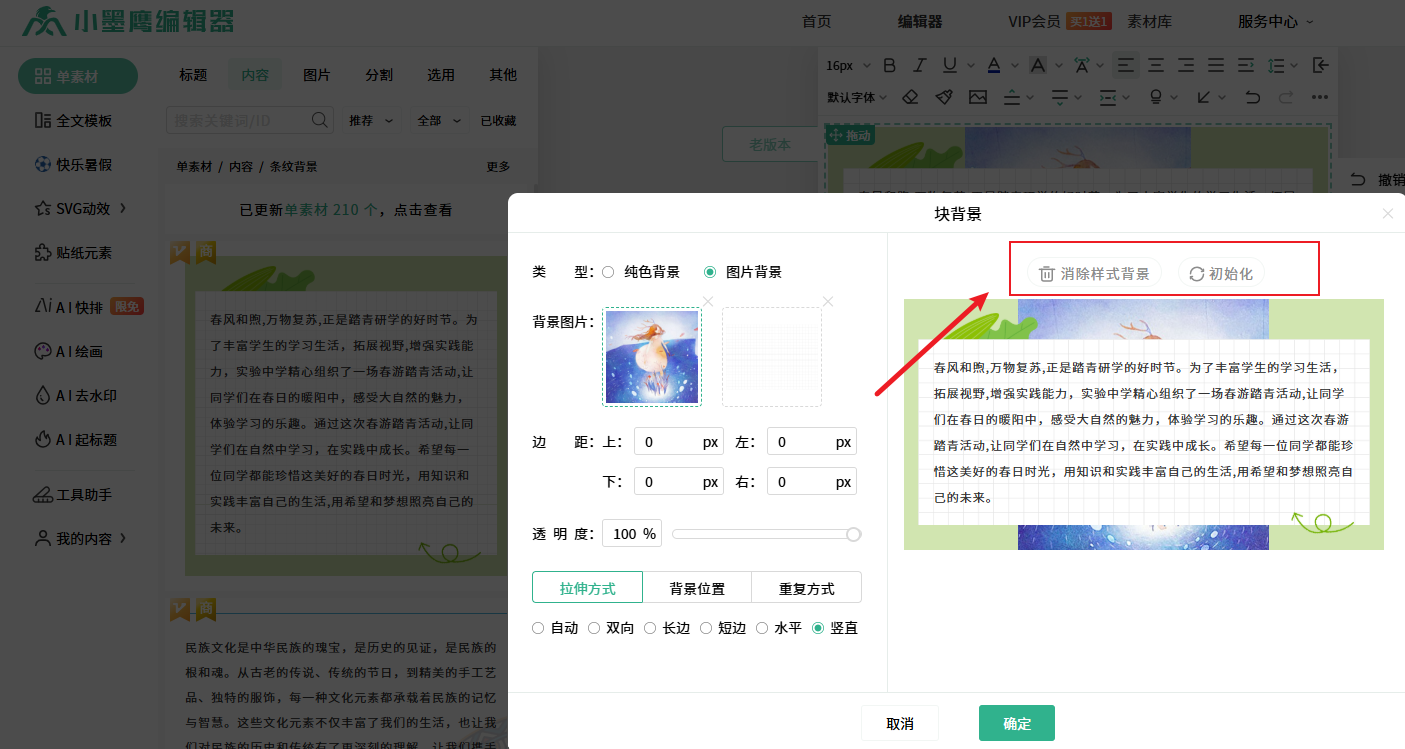
3. 清除和重置背景图
点击“清除样式背景”按钮,将移除素材或者全文的背景图。将一键重置或者全文的背景图。

四、会员特权
所有会员均可使用本地上传背景图片功能,不同等级会员享有的系统推荐背景图使用权限如下:
V0免费会员:✘
V1银牌会员:✔
V2金牌会员:✔
V3plus会员:✔
复制成功
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20250200 网信算备:410103846810501250019号