按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
浏览量:60153 发布时间:2025-06-20 16:35:38
为了在文章中添加更多的内容,并且让图文看起来不那么杂乱冗长,很多公众号会在文章中添加SVG动效,滑动即可查看更多内容。
合理使用滑动SVG动效能在有限的展示空间内,传达更多的内容,提升文章的阅读体验。
一、添加滑动SVG动效到编辑区
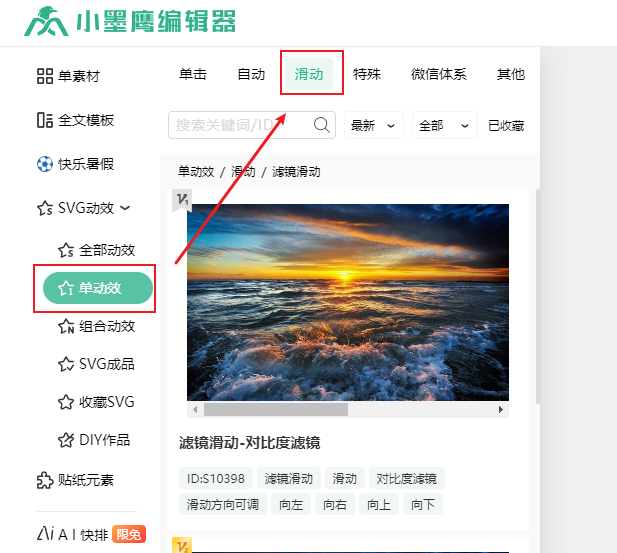
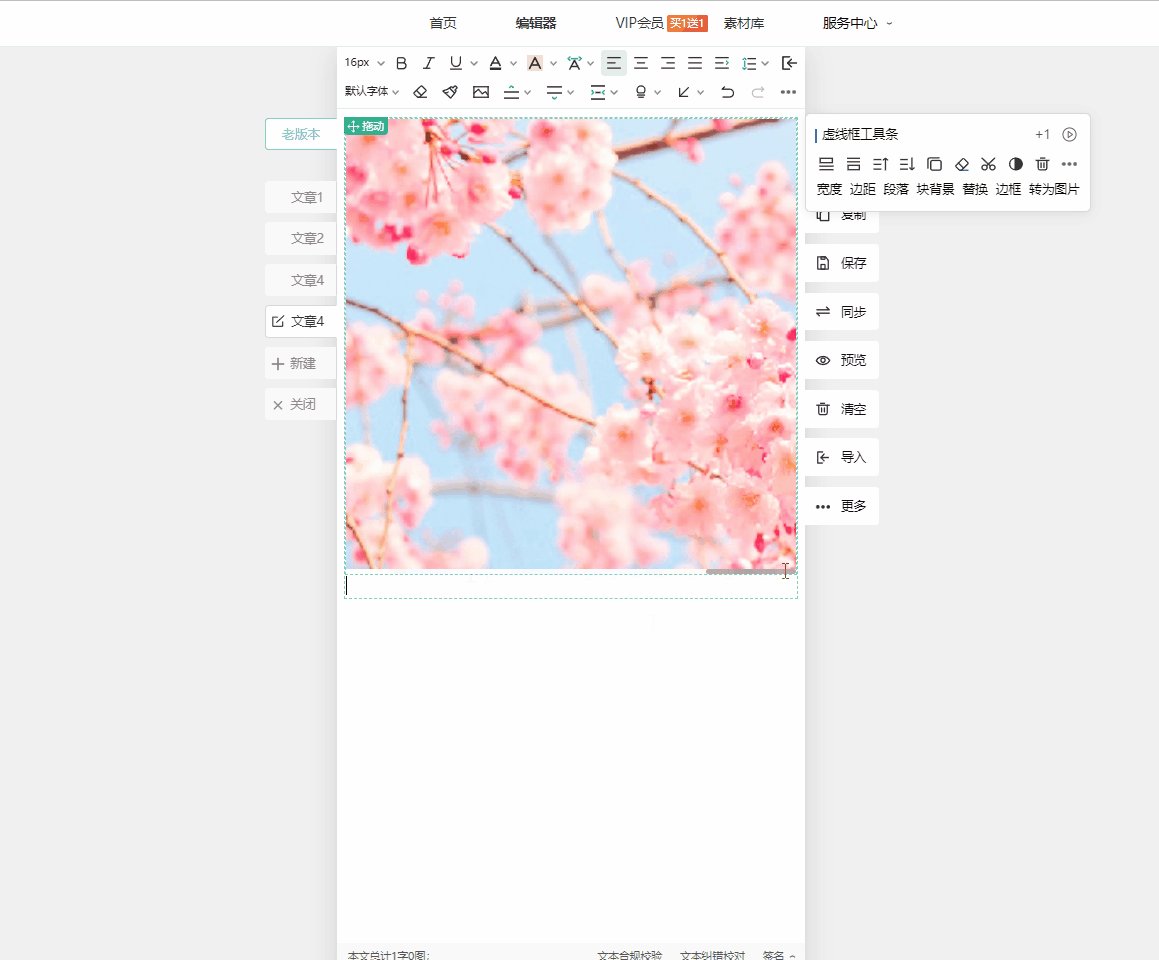
在编辑器左侧素材栏,点击【SVG动效——单动效——滑动】,然后收藏使用该滑动SVG动效

二、设置滑动SVG动效参数
滑动SVG动效大致分为图片滑动和文字滑动(这里以最新的几个滑动SVG动效为例)
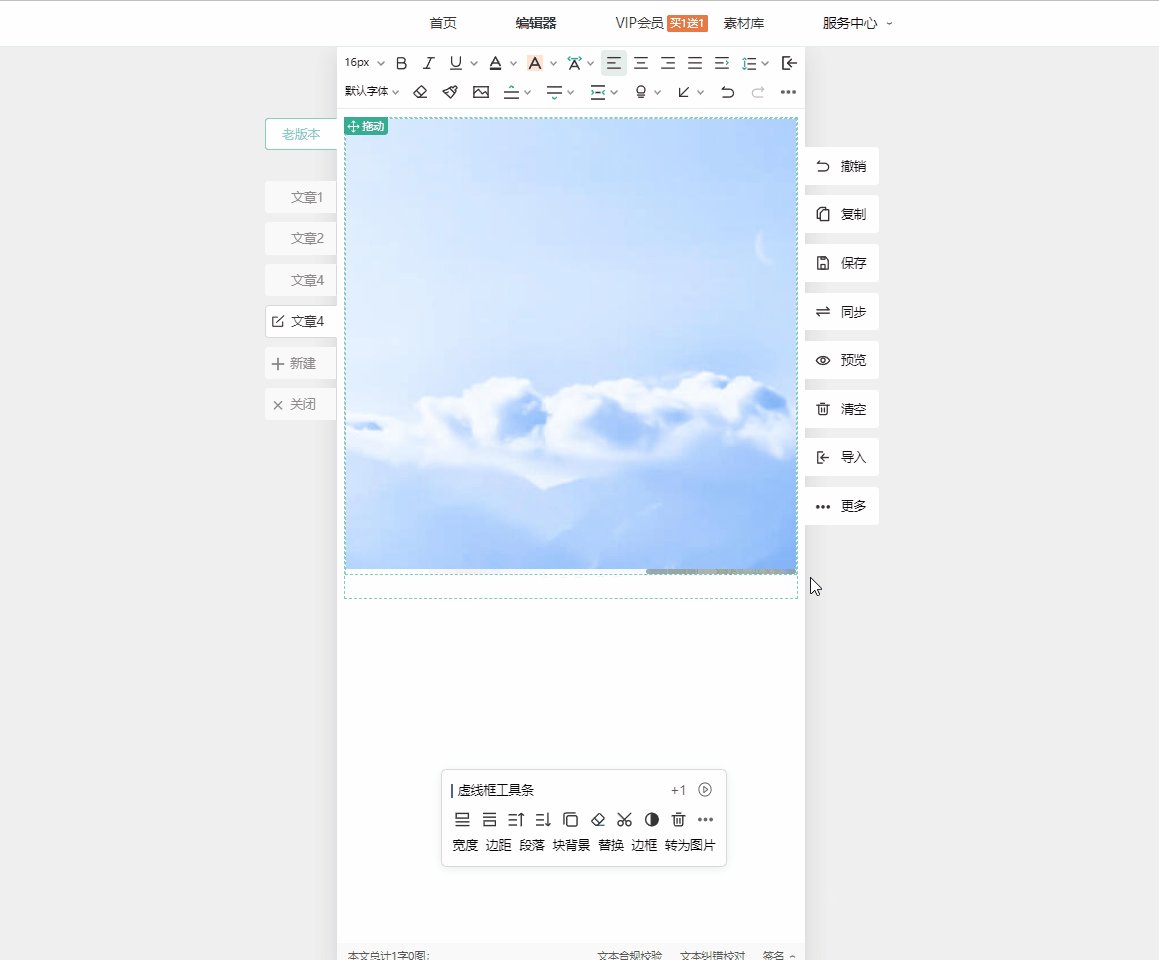
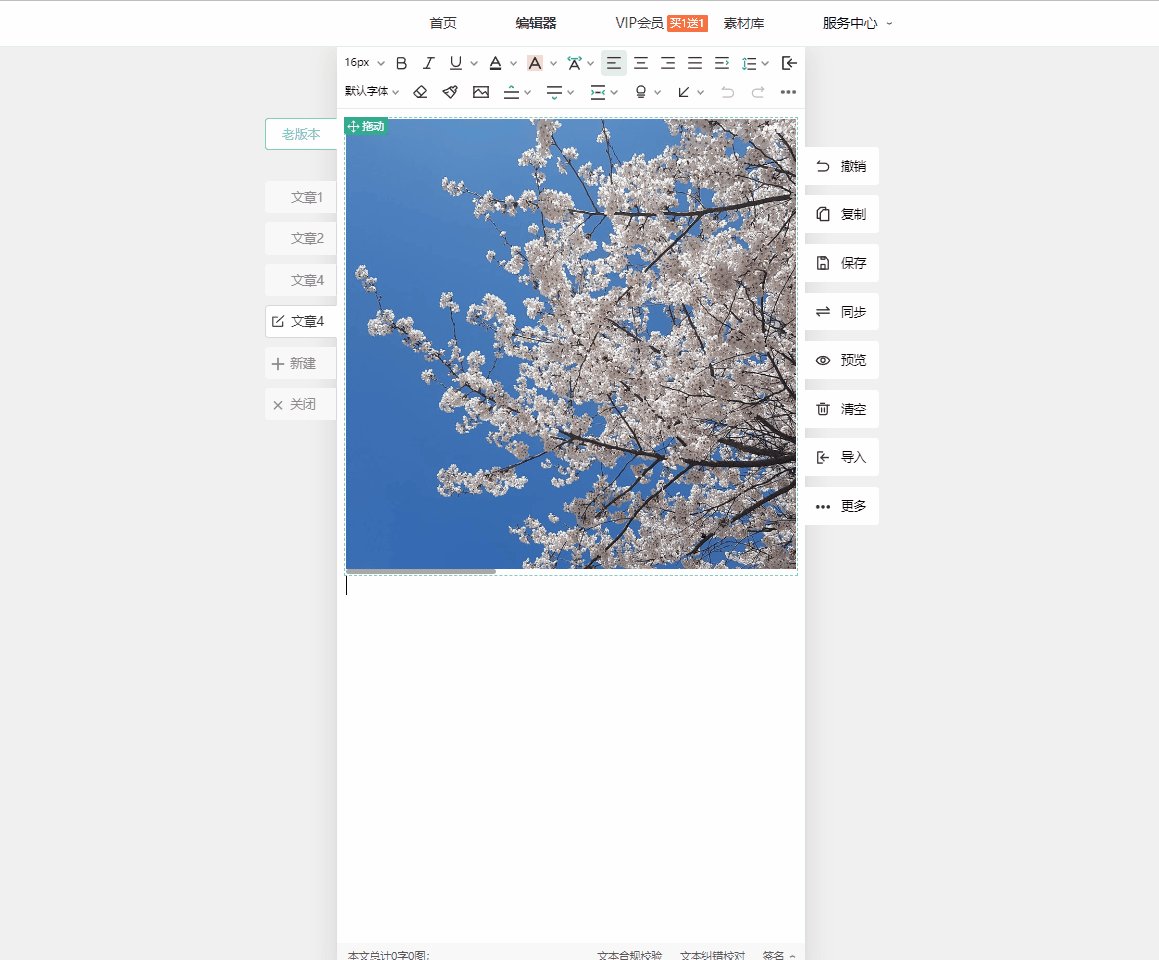
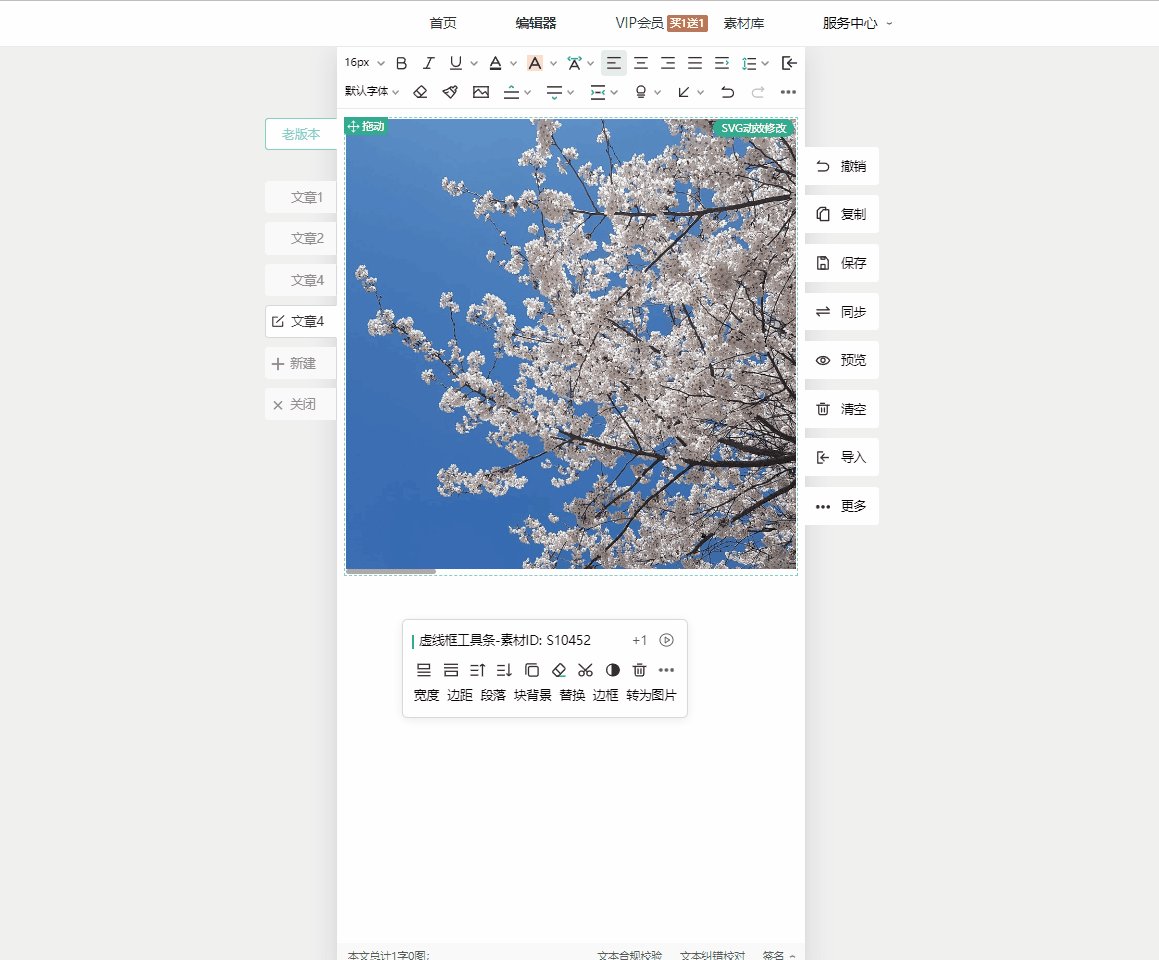
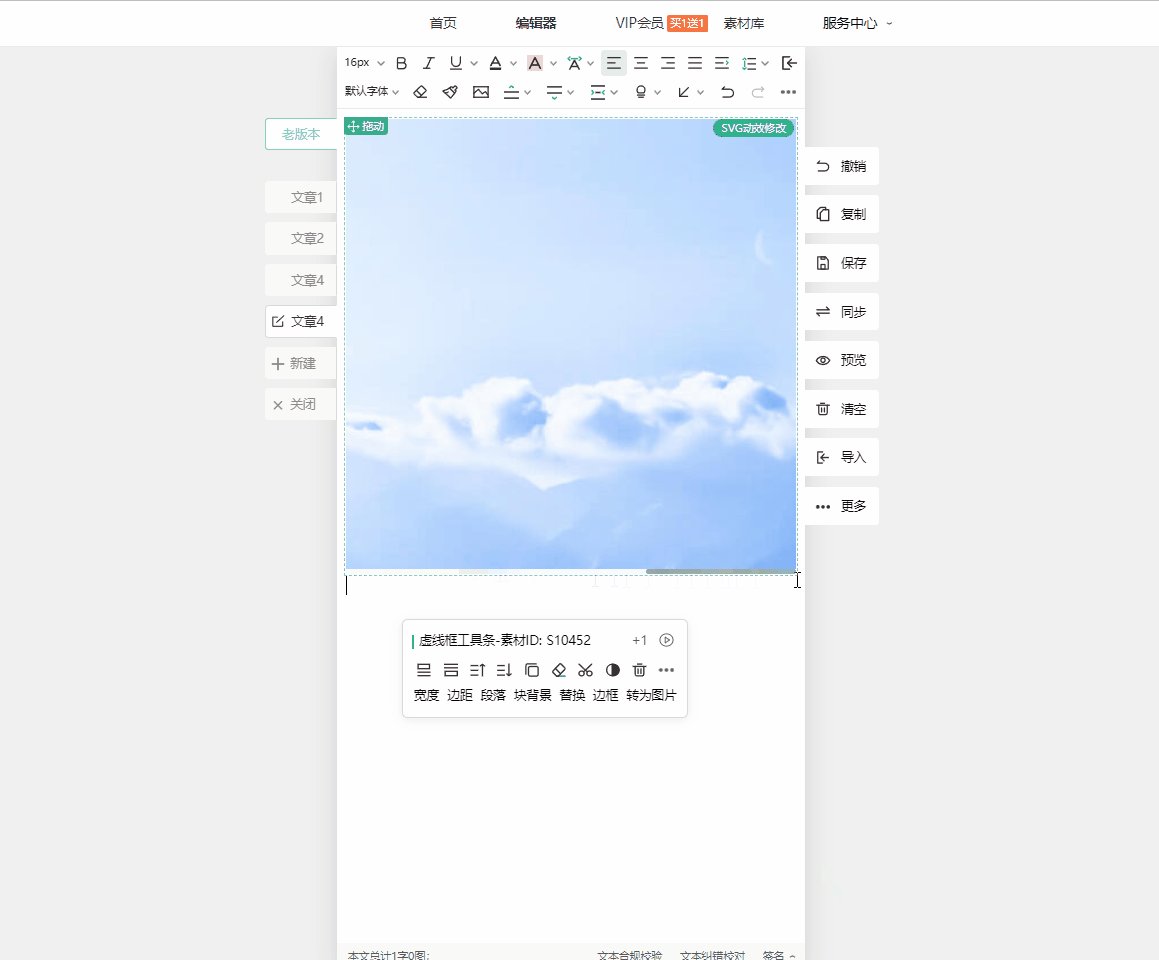
 图片滑动(SVG动效ID:S10452)
图片滑动(SVG动效ID:S10452)
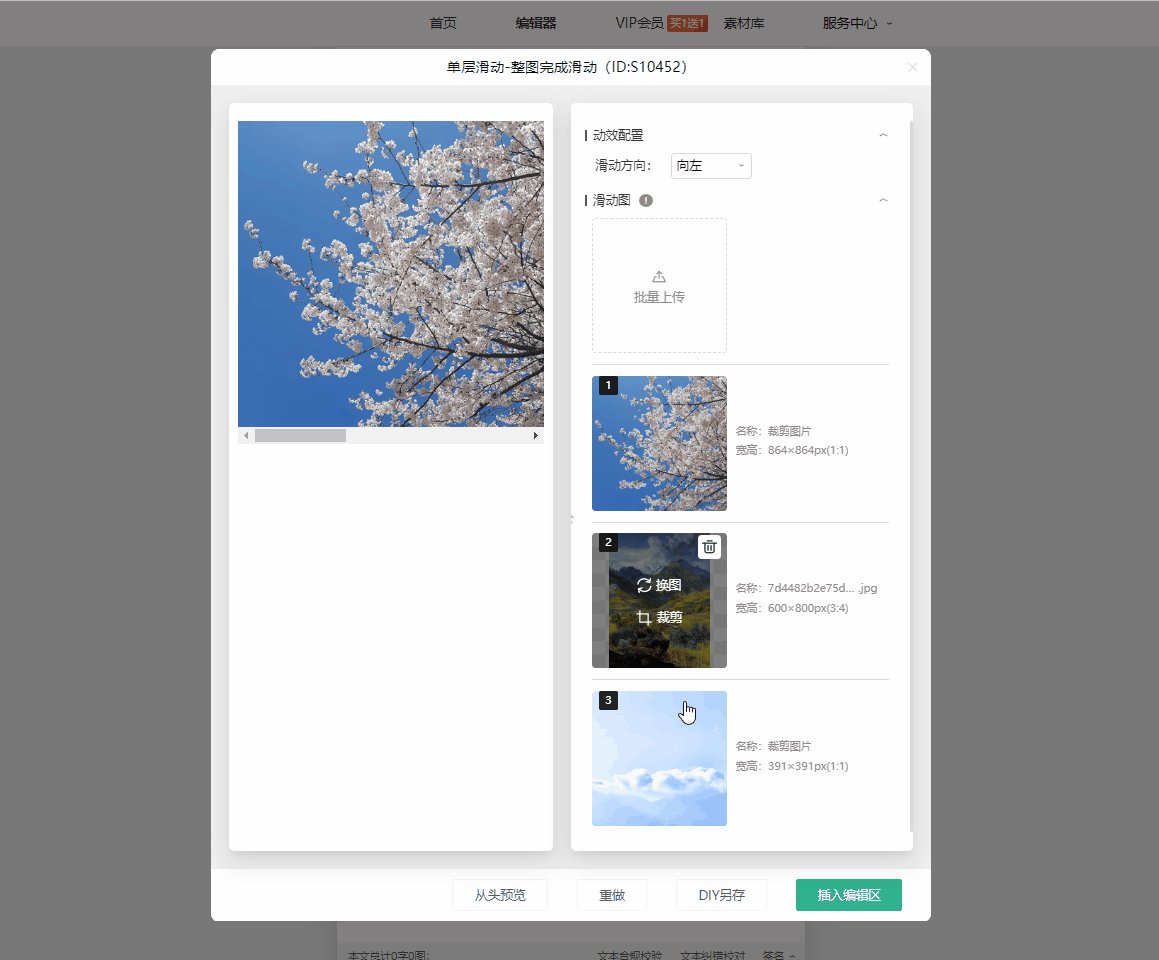
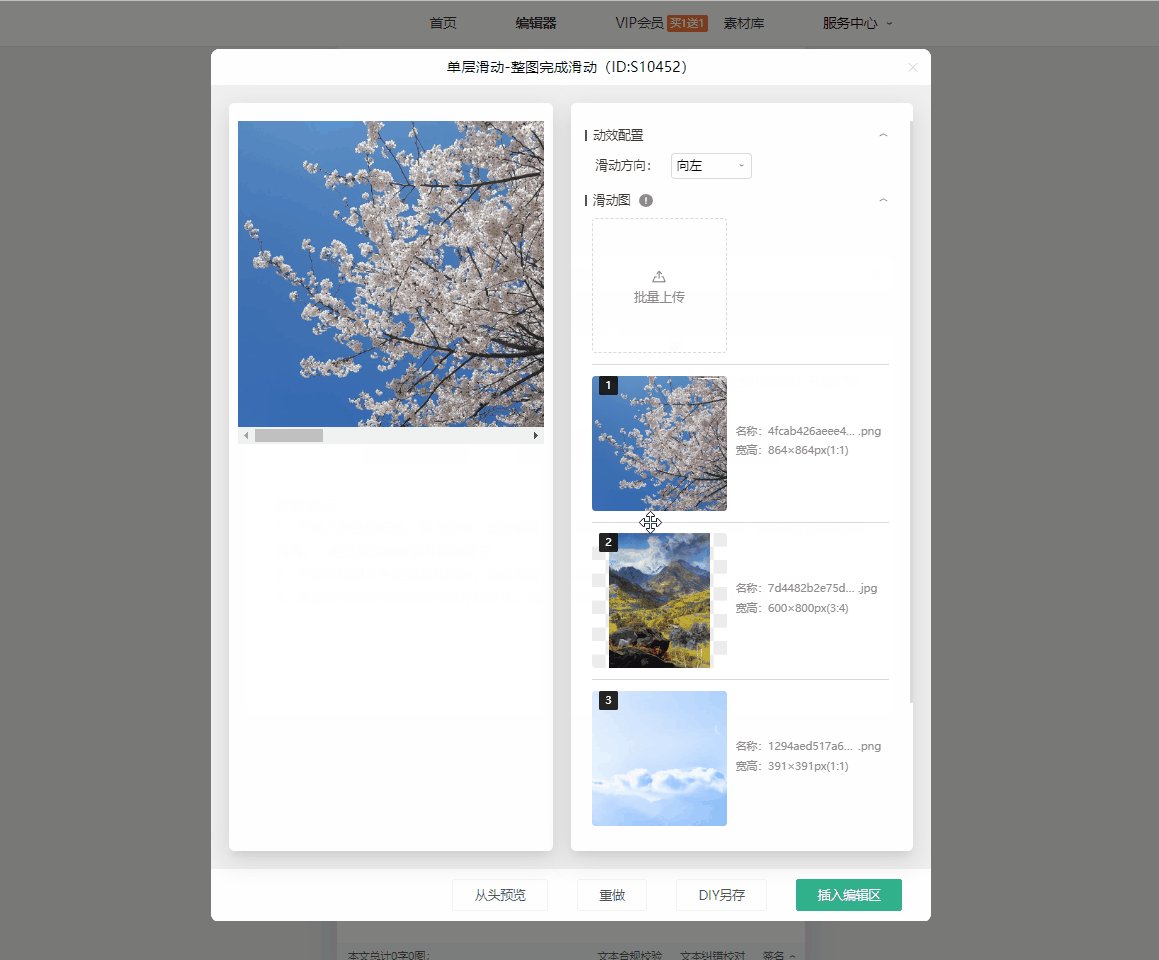
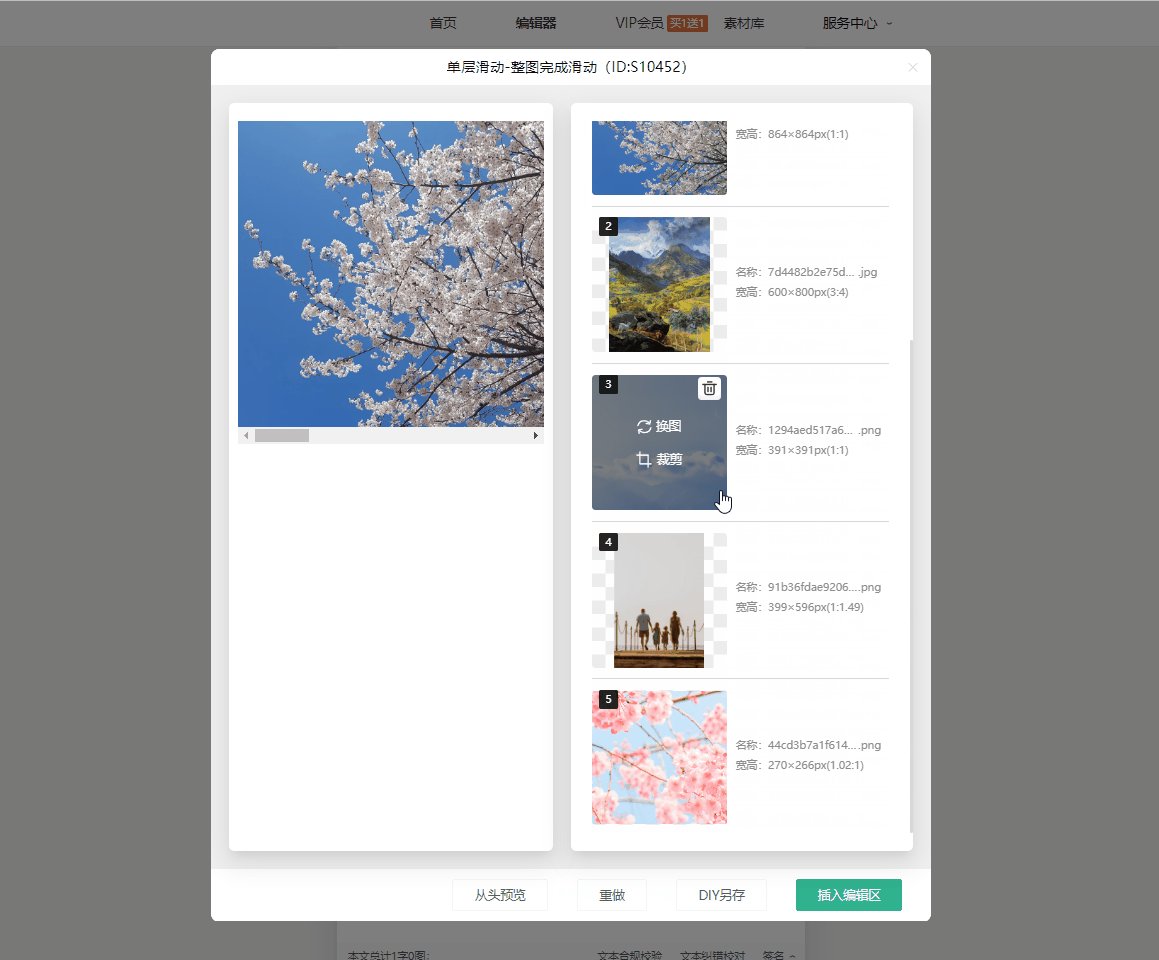
 更换图片:点击右上角SVG修改,鼠标放在图片上,点击换图,即可更换图片
更换图片:点击右上角SVG修改,鼠标放在图片上,点击换图,即可更换图片

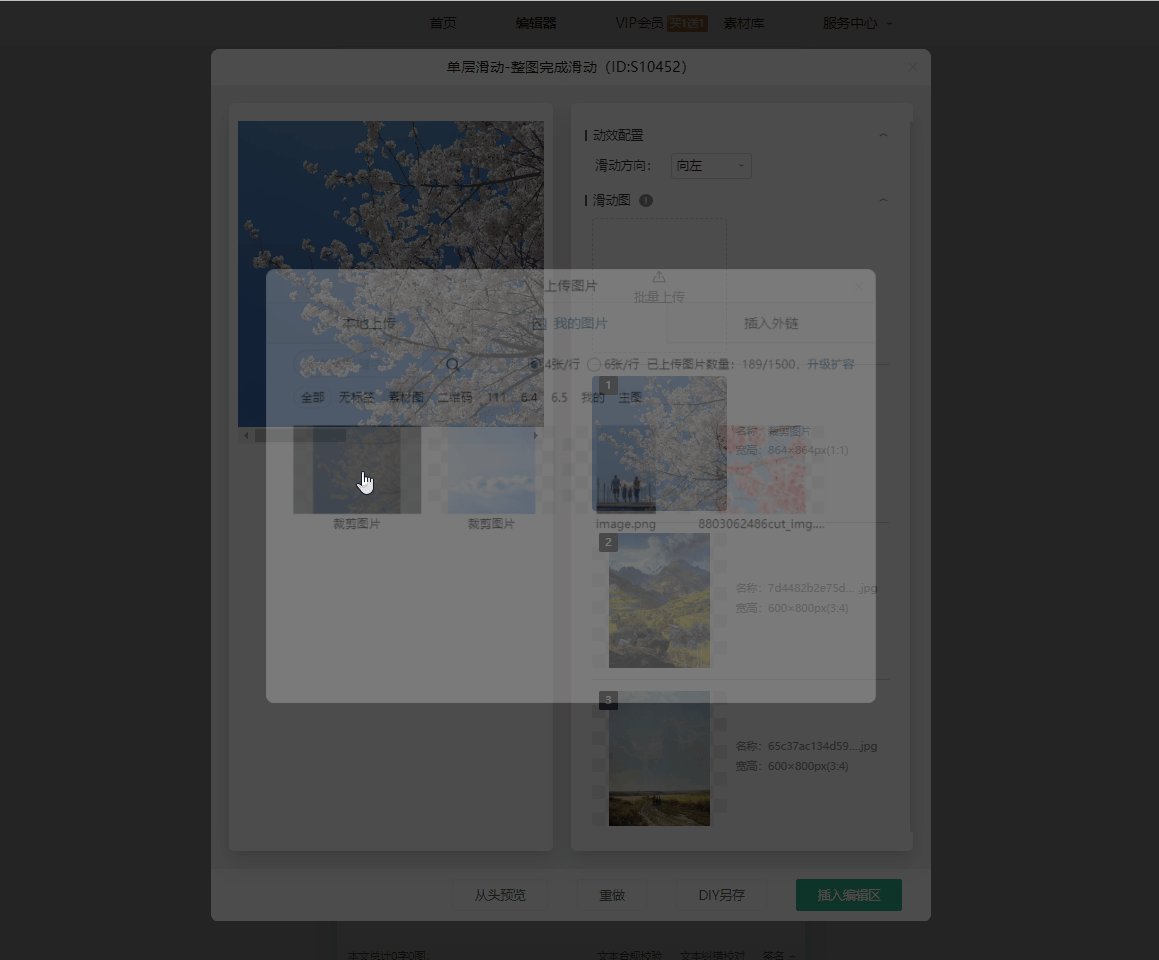
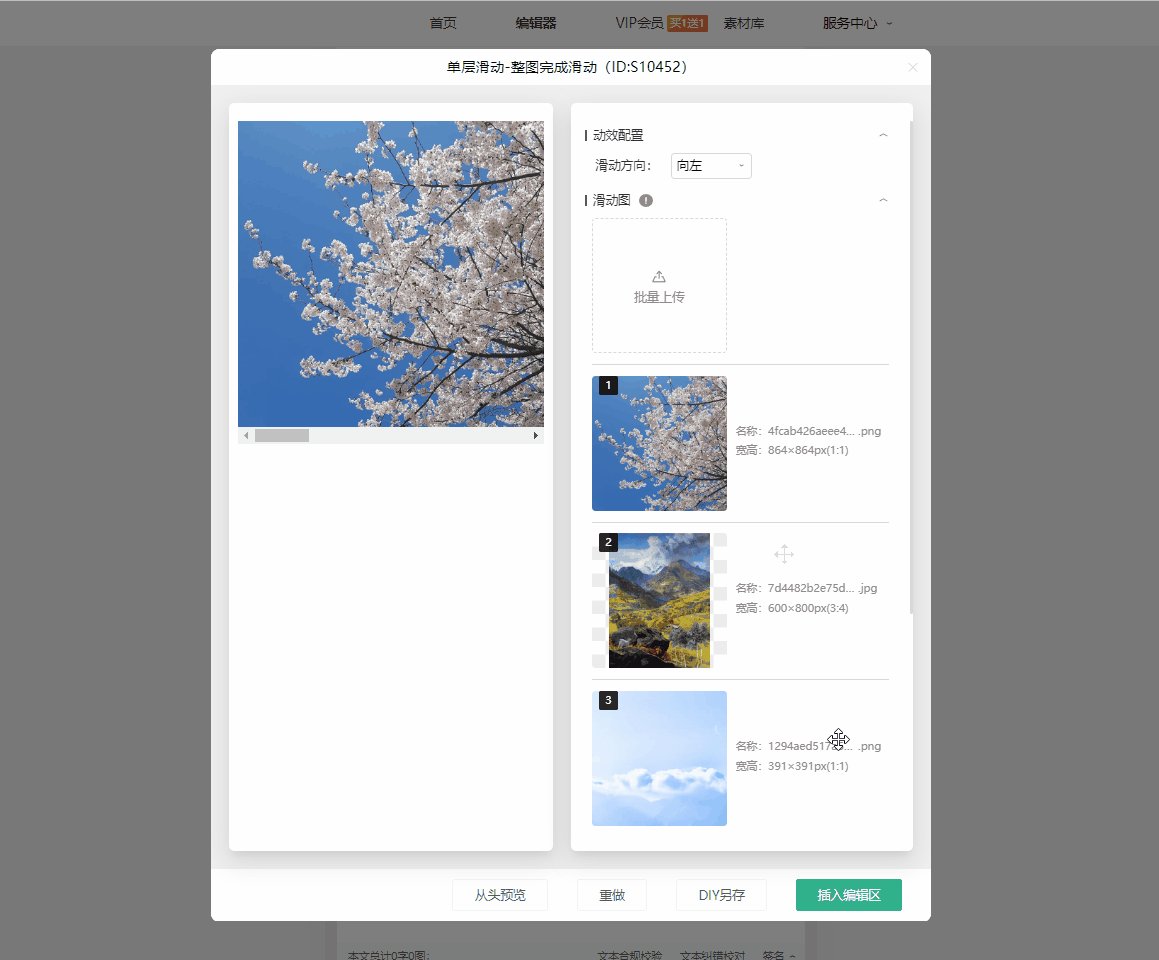
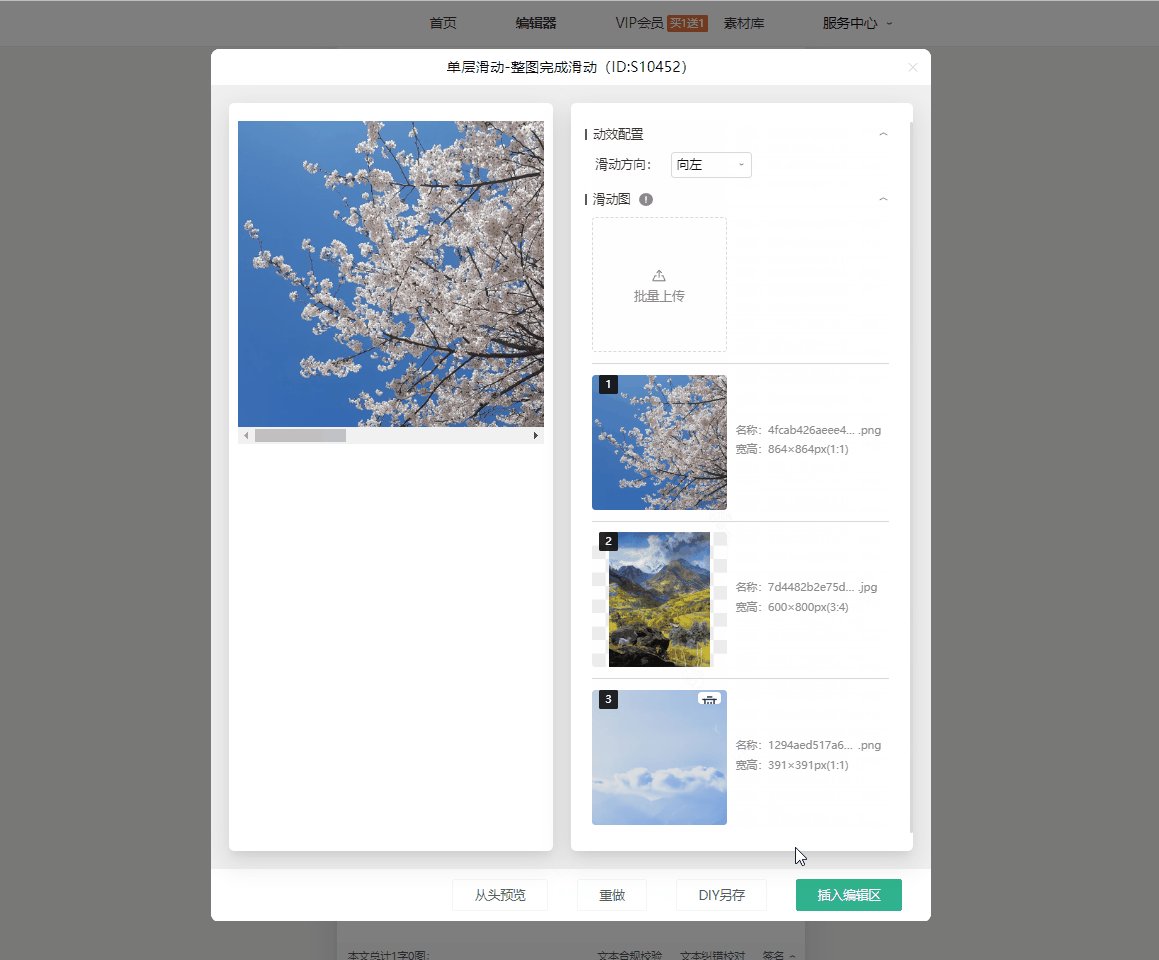
 增加图片:点击右上角SVG修改,点击批量上传,即可添加图片数量。
增加图片:点击右上角SVG修改,点击批量上传,即可添加图片数量。

 删除图片:鼠标放在图片上,点击图片右上角的删除,即可删除图片。
删除图片:鼠标放在图片上,点击图片右上角的删除,即可删除图片。

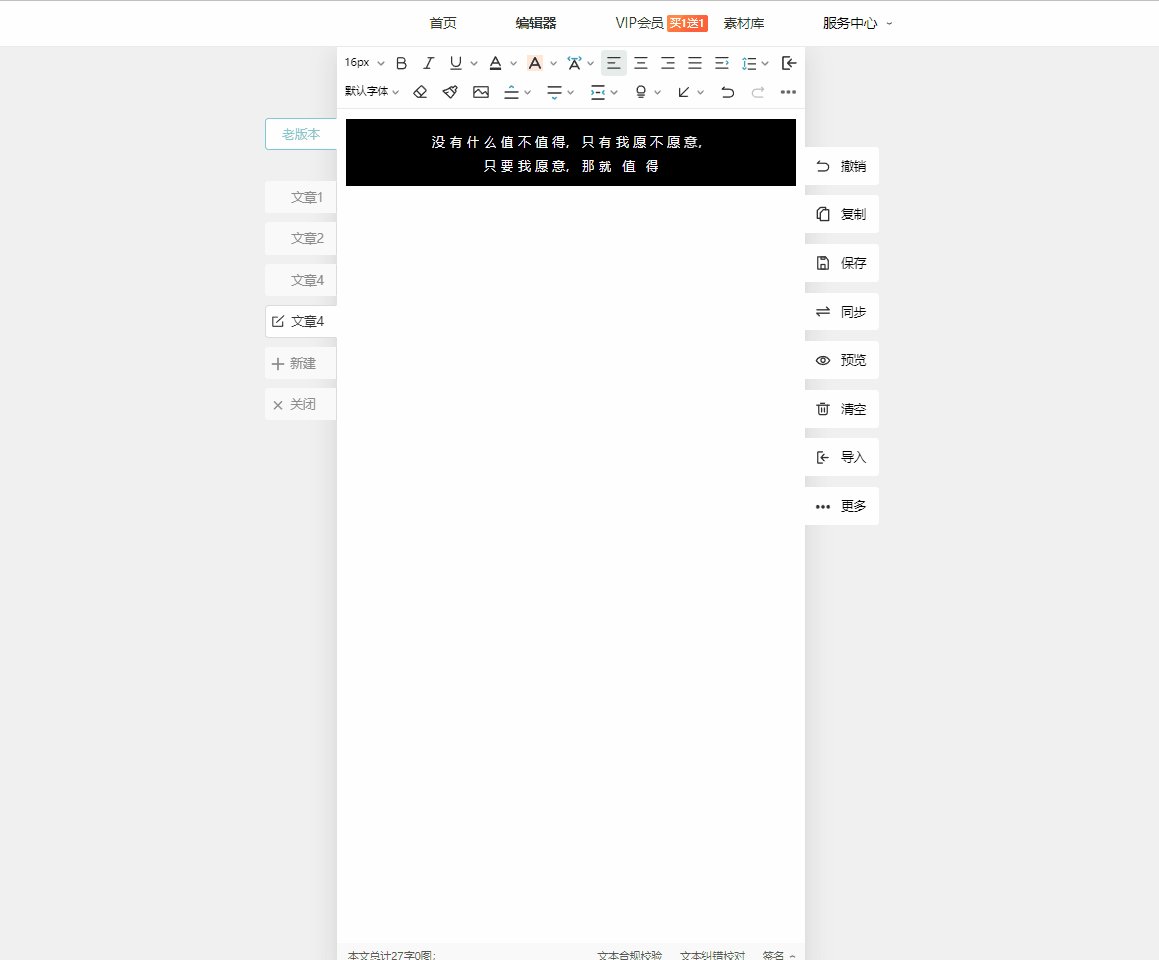
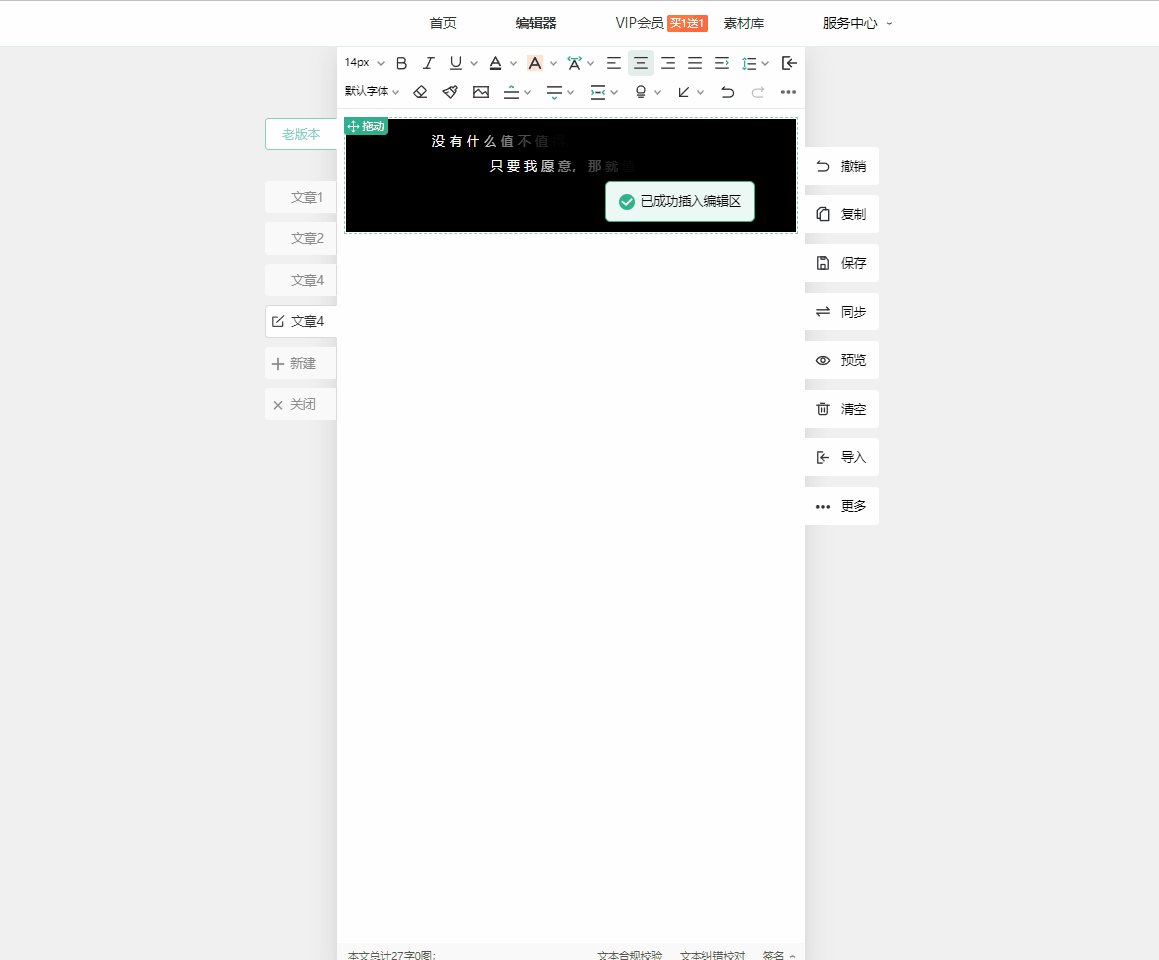
 文字滑动(SVG动效ID:S10663)
文字滑动(SVG动效ID:S10663)
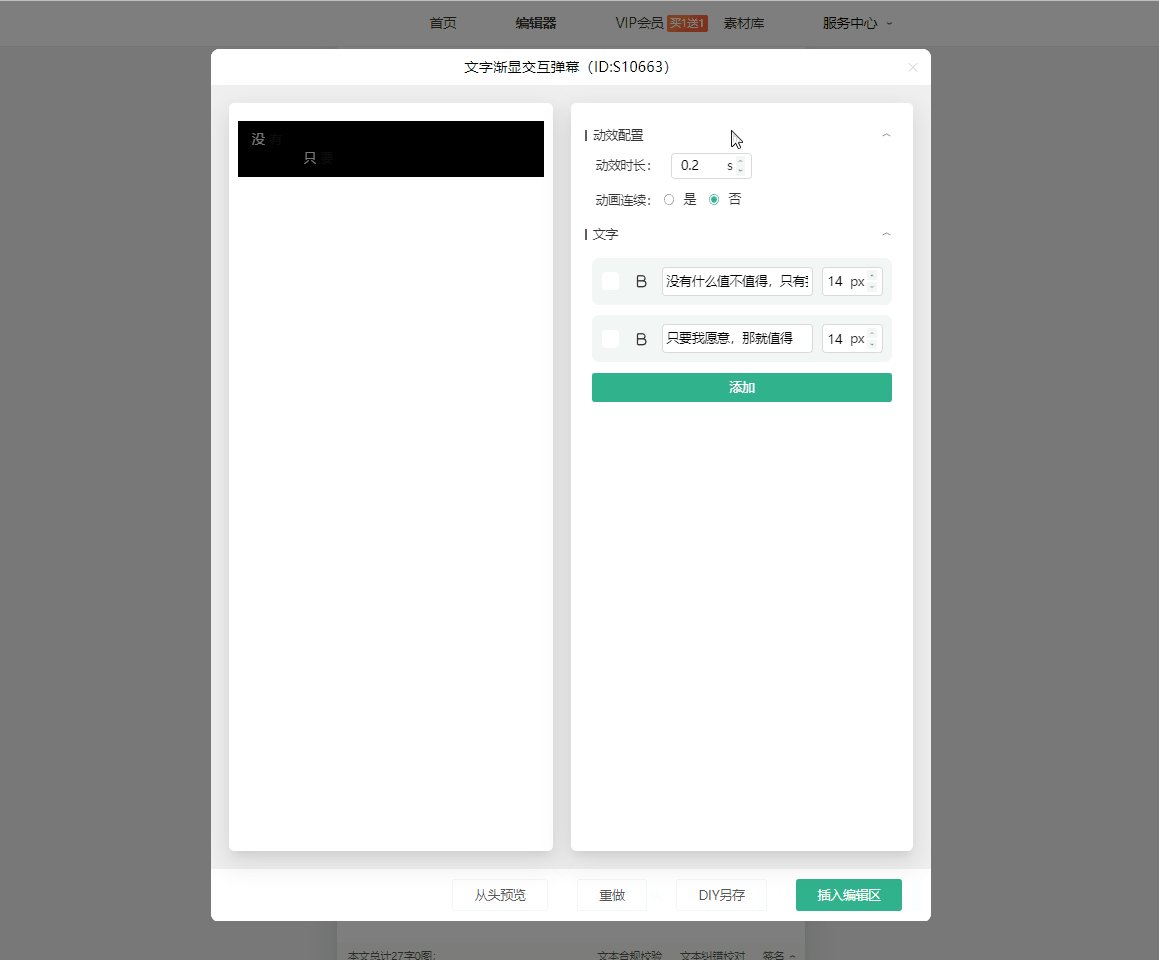
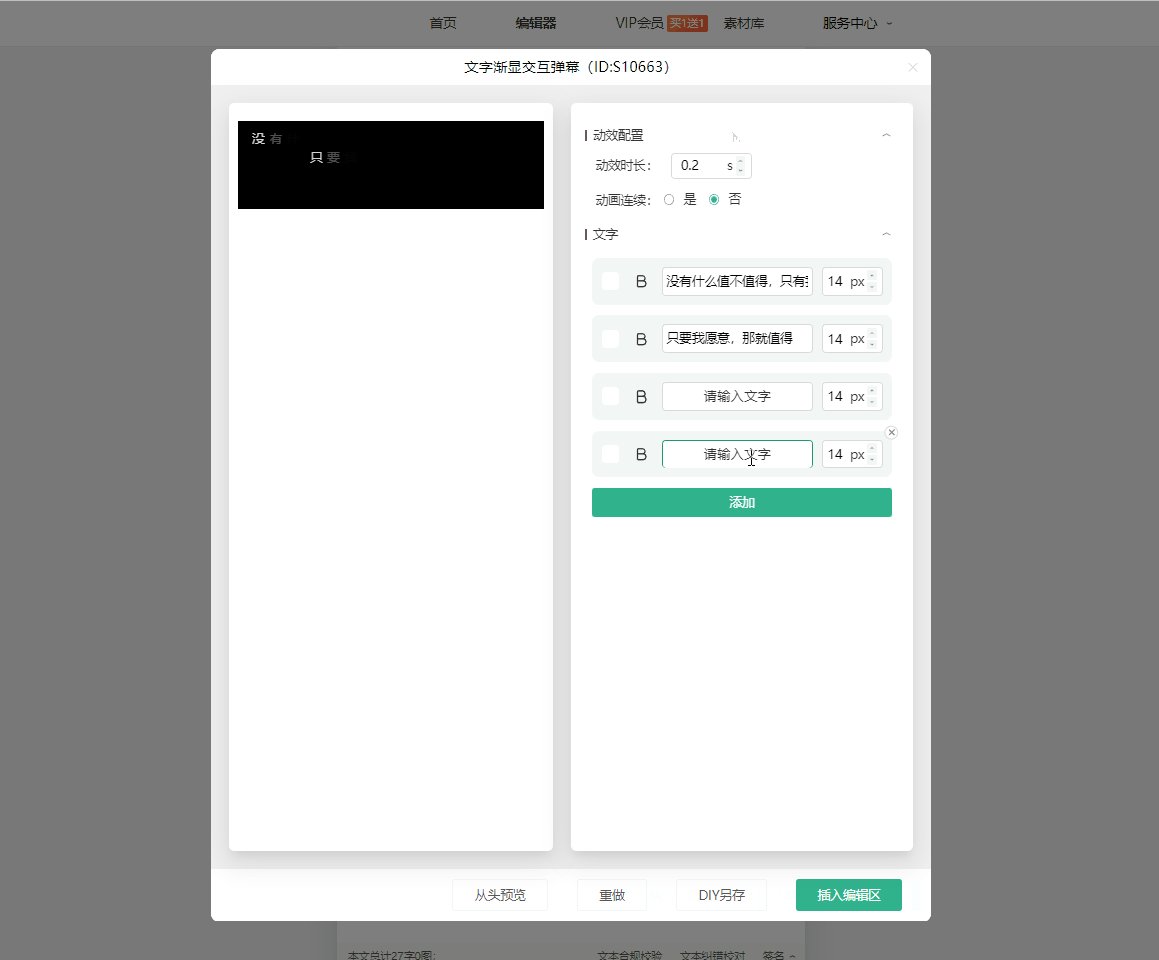
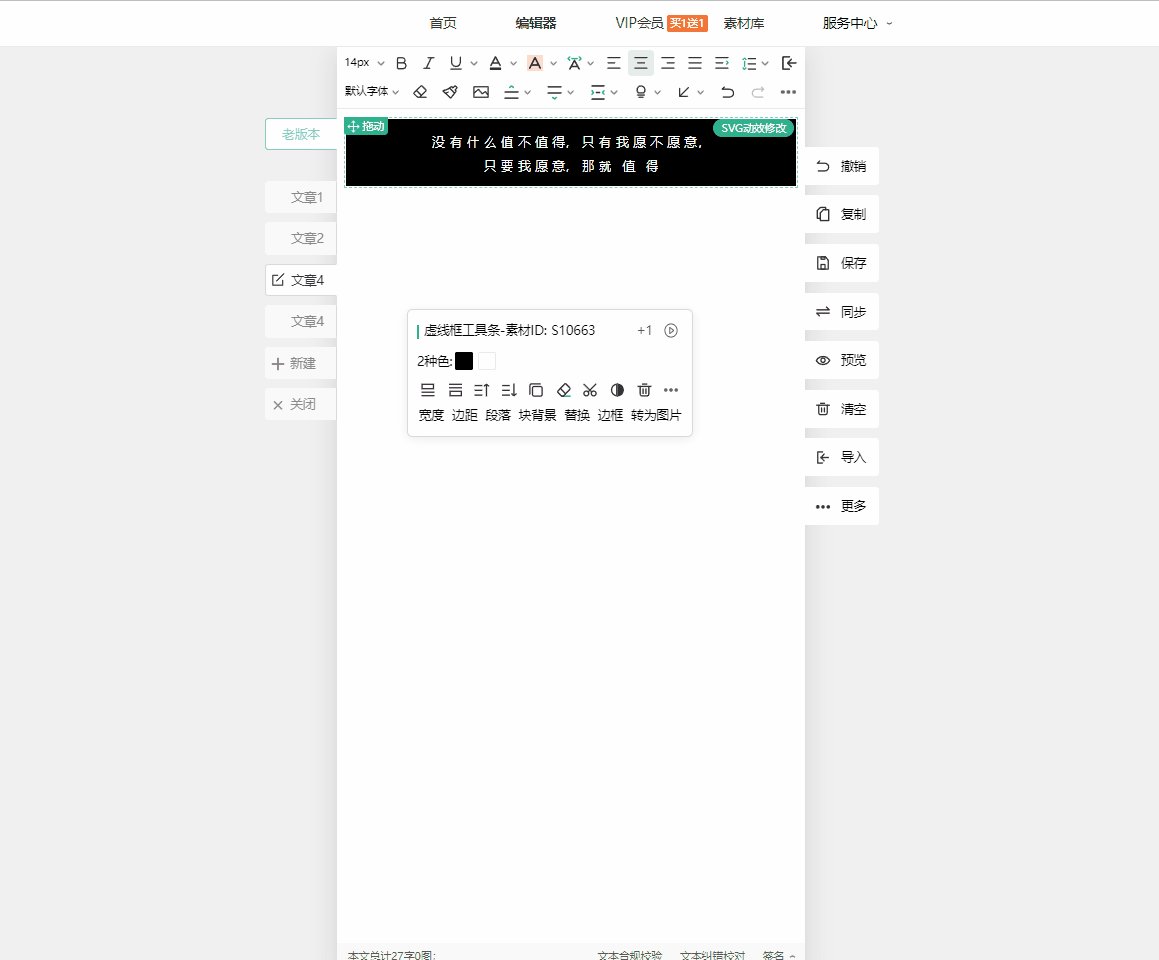
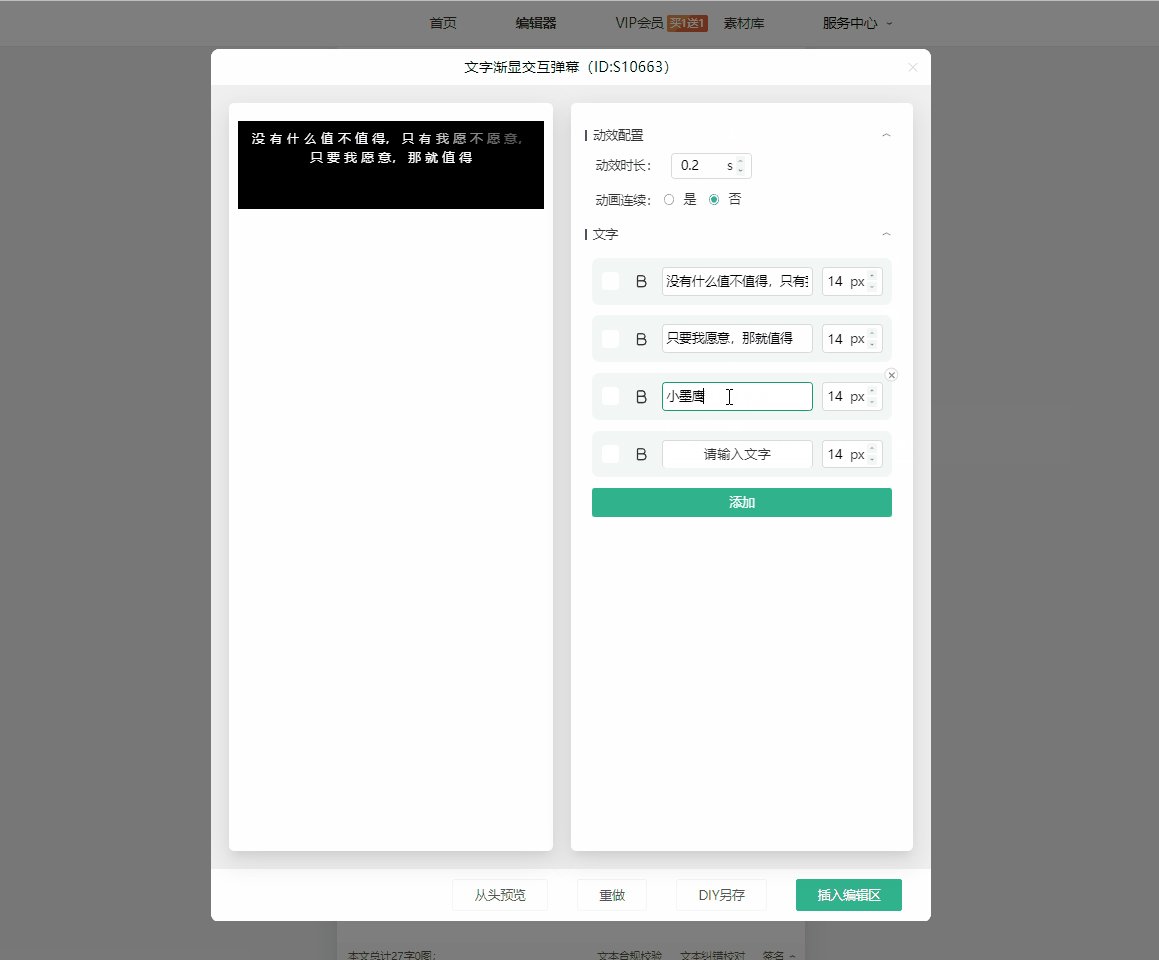
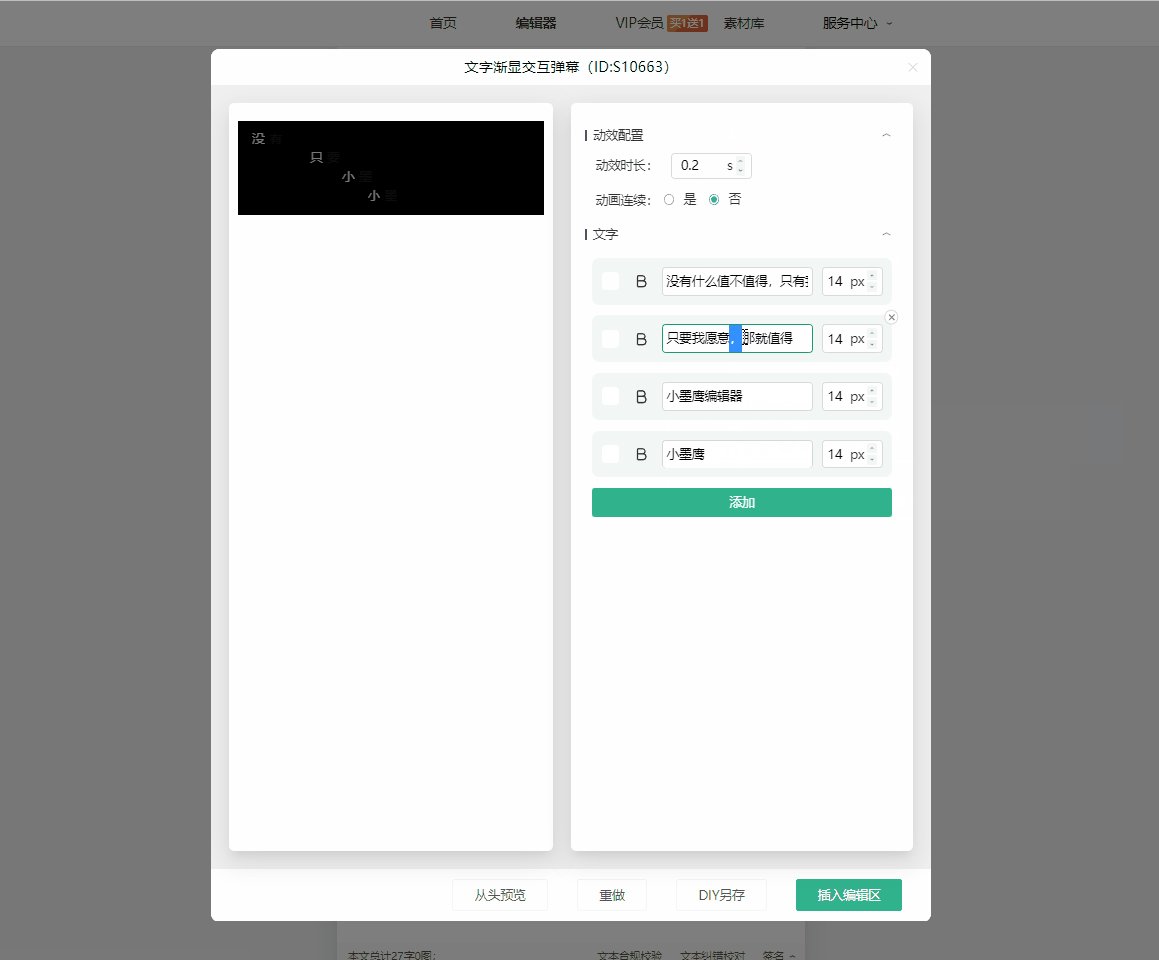
 增加内容:点击该素材,点击右上角【SVG修改】中点击“添加”即可新增文字内容。
增加内容:点击该素材,点击右上角【SVG修改】中点击“添加”即可新增文字内容。

 修改、删除文字:点击右上角SVG修改,调整文字参数即可。鼠标放在文字右上角,点击右上角的删除,即可删除文字。
修改、删除文字:点击右上角SVG修改,调整文字参数即可。鼠标放在文字右上角,点击右上角的删除,即可删除文字。

 注意——
注意——
建议通过单素材右上角【SVG修改】来增减滑动内容,不要通过选中内容直接删除的方式删减内容,容易造成格式错误!
复制成功
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20250200 网信算备:410103846810501250019号