浏览量:49462
在介绍【样式工具条】各项功能之前,需要大家了解的是【内容块】的含义。
什么是【内容块】?
“内容块”,顾名思义,就是输入文字、添加图片的区域。为了方便用户对素材内容进行整体操作,速排小蚂蚁编辑器在整个编辑区添加了内容块,就是你在输入内容时看到的虚线框。
一旦定位鼠标输入内容,编辑器就会自动添加内容块;如果鼠标定位到下一行,就会自动添加下一个内容块。这里需要提醒的是,点击“回车键”不会添加内容块,只会在当前内容块编辑内容。
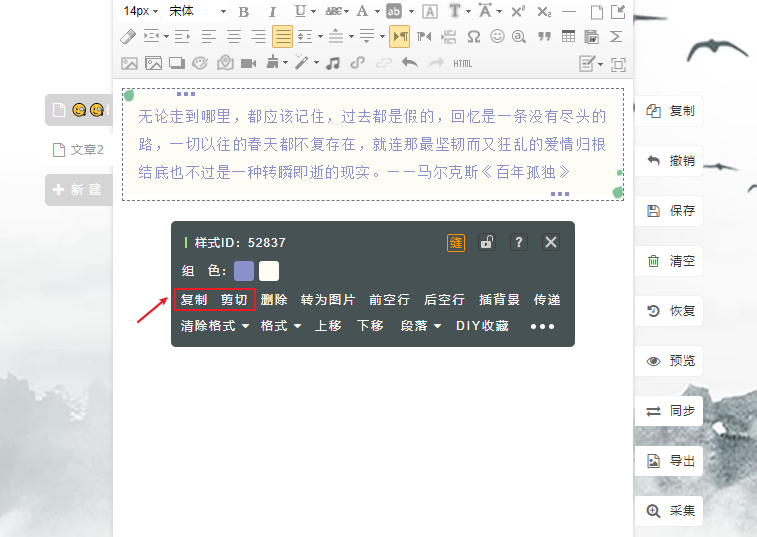
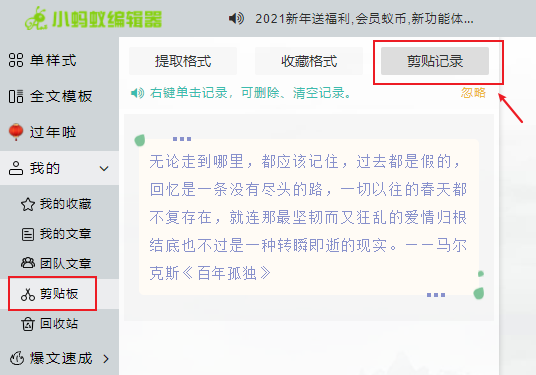
复制、剪贴:点击“内容块”,在样式工具条中选择【复制】或者【剪贴】,会将当前内容块的内容复制或者剪贴到编辑器首页最左侧【我的——剪贴板——剪贴记录】中。注意:如果刷新页面,那剪贴记录就会消失。


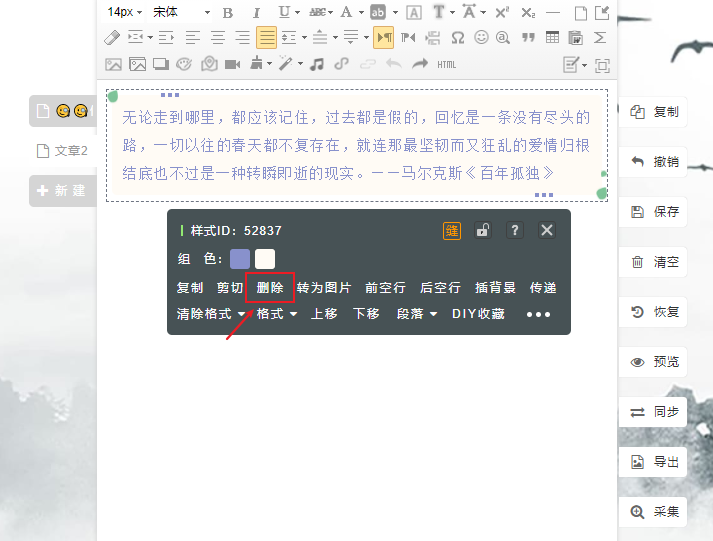
删除:如果想要彻底清除某个内容块的内容,需要选中该内容块,点击样式工具条中的【删除】按钮,

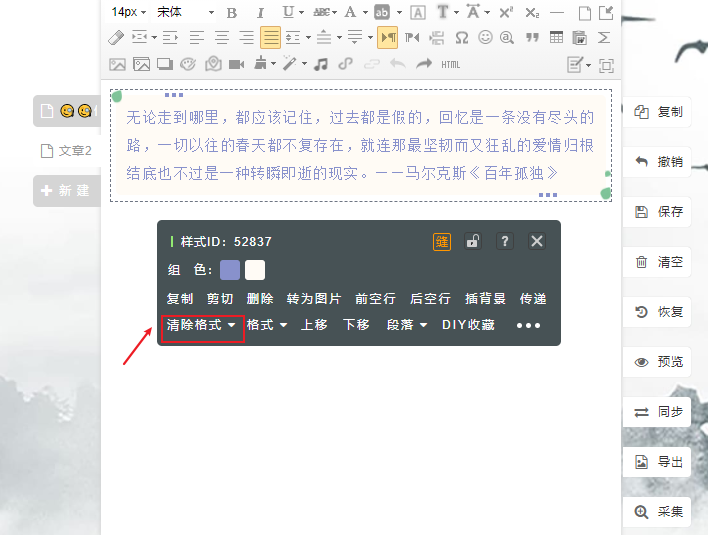
清除格式:如果想要彻底清除某个内容块的所有格式,包括素材和文字格式,那使用这里的“清除格式”功能就可以实现。注意:使用这里的“清除格式”会把素材样式全部清除,文字格式会调整为编辑器默认的格式;
注:清除格式和提取格式可以点击下拉选项进行切换;

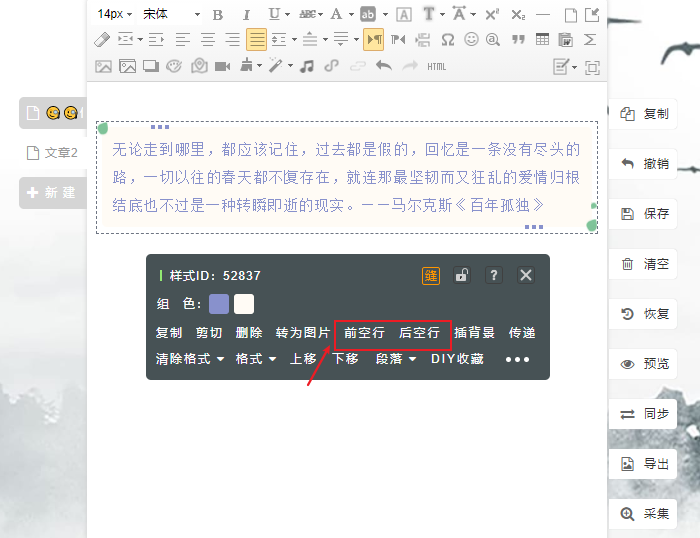
前、后空行:可以在某个内容块的前后位置新增空行;

传递:此项功能主要针对一篇文章中添加多个同款样式,只需要设置好其中一个素材的格式,就可以将该格式传递给其它素材;
上移、下移:可以调整各个内容块的上下位置;
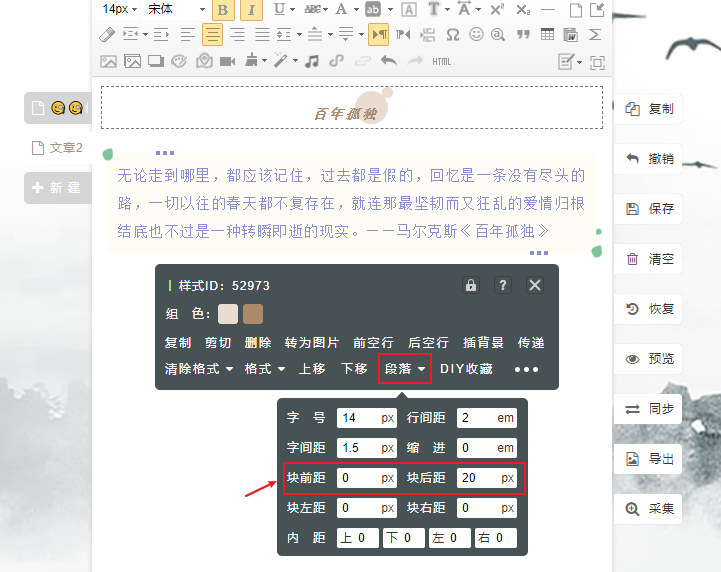
段落:除了可以设置该内容块的文字字号、字间距、行间距以及缩进等参数,还可以设置一下参数;
●块前、块后距:主要调整的是内容块与内容块、样式与样式之间的前后距离,增加纵向呼吸感。

●块左、块右距:主要调整内容块到编辑区最外围界限的左右距离;
●内距:主要调整的是内容块中的内容到最外围线框的上下左右距离,增加留白。
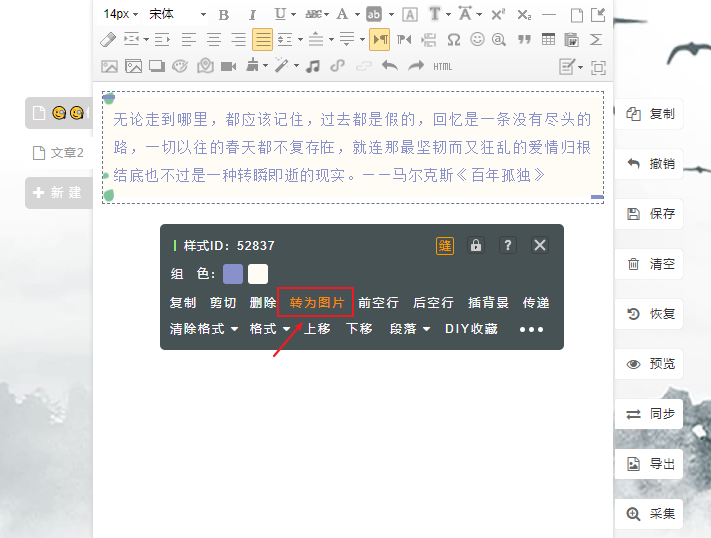
转为图片:将内容块转为图片,生成的图片可以在编辑器右侧“我的图片”中查看。如果内容块中带有样式,使用此功能,在分享内容的时候可以最大程度保留样式的原本样子。

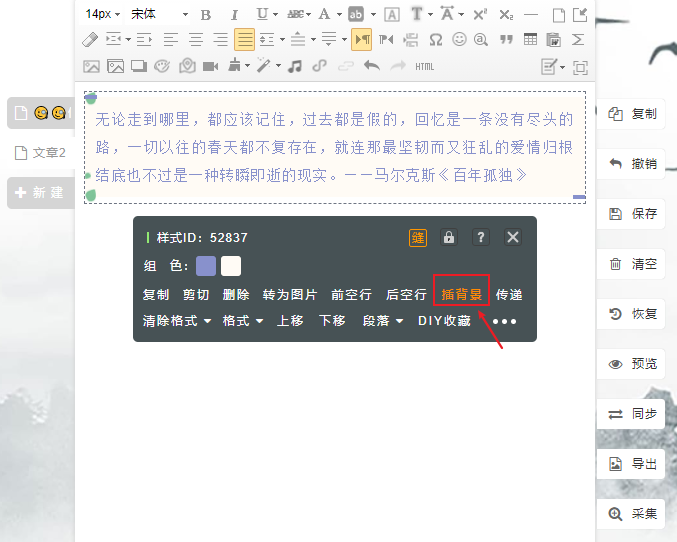
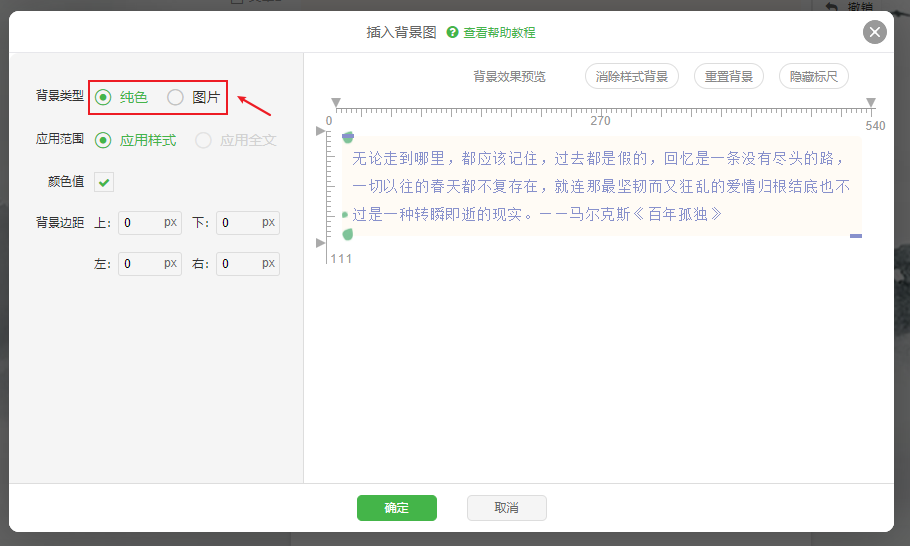
插背景:局部添加背景,如果想要给某个内容块添加背景,可以使用此功能。可添加或者清除背景色、背景图,也可在弹窗右侧预览添加背景后的效果。


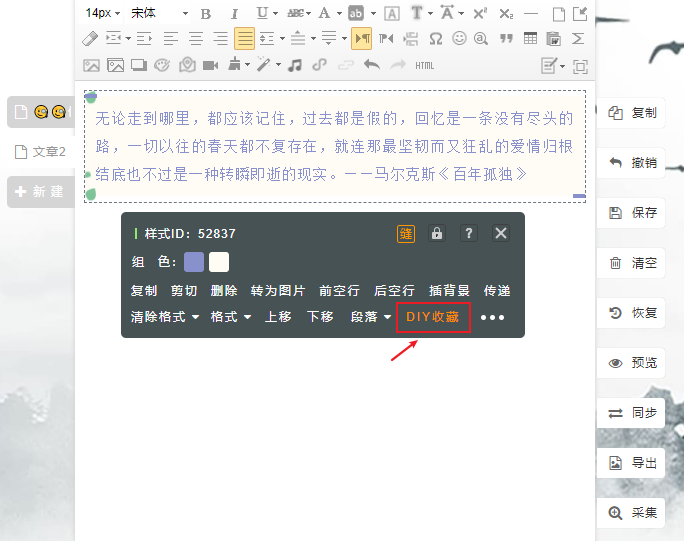
DIY收藏:此项功能可以将自己DIY组合的样式收藏到编辑器最左侧【我的——我的收藏——DIY】,方便再次使用。


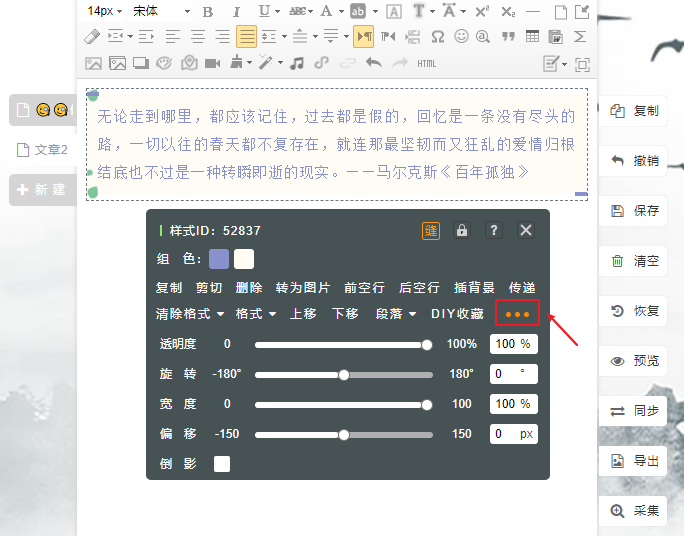
此外,点击样式工具条尾部的“省略号”,还可以设置内容块的透明度、旋转角度、宽度、偏移角度以及倒影等;

☞推荐阅读:
复制成功

扫码查看帮助