按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
浏览量:21561 发布时间:2025-06-20 18:14:15
在文章排版的过程中,有时需要把不同的几张图片甚至是视频放在一起完全连接,中间没有任何缝隙空间,具体该如何操作?
 一、设置图片无缝拼接(横向排列的图片无缝拼接,由于宽度的限制不能无限增加,竖向排列的图片无缝拼接可以无限增加)
一、设置图片无缝拼接(横向排列的图片无缝拼接,由于宽度的限制不能无限增加,竖向排列的图片无缝拼接可以无限增加)

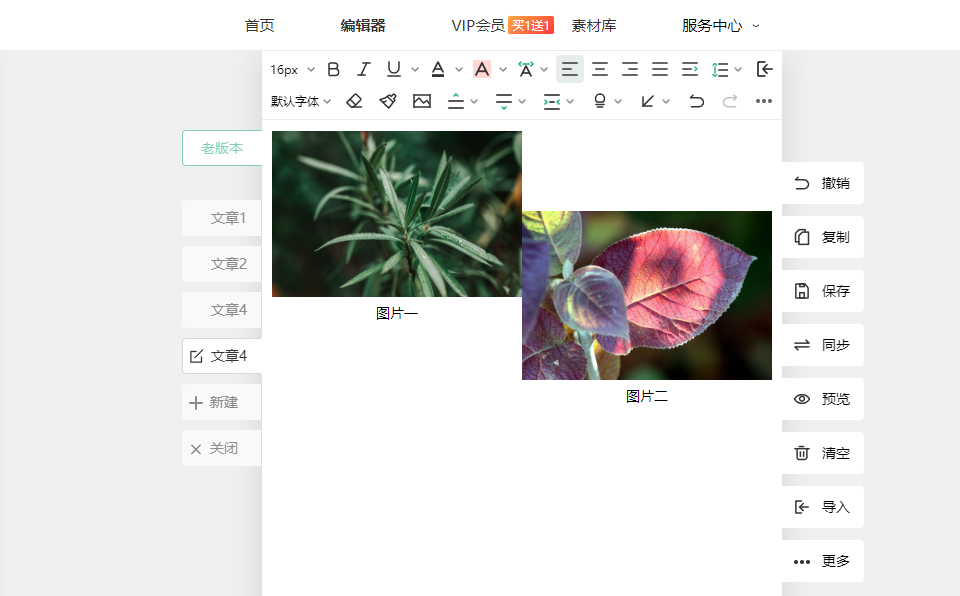
(▶单素材ID:6656 横向排列 无法扩展图片数量)
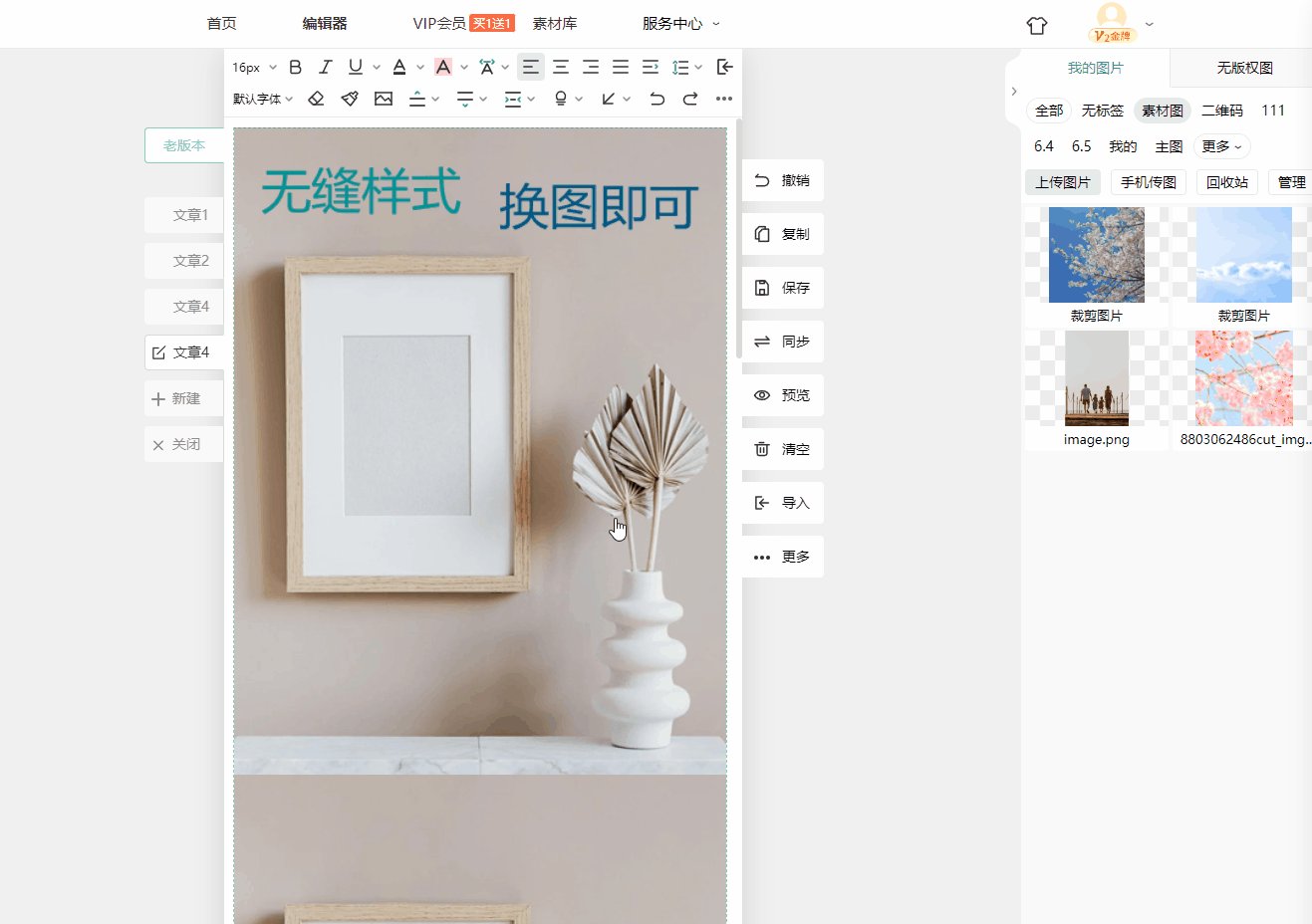
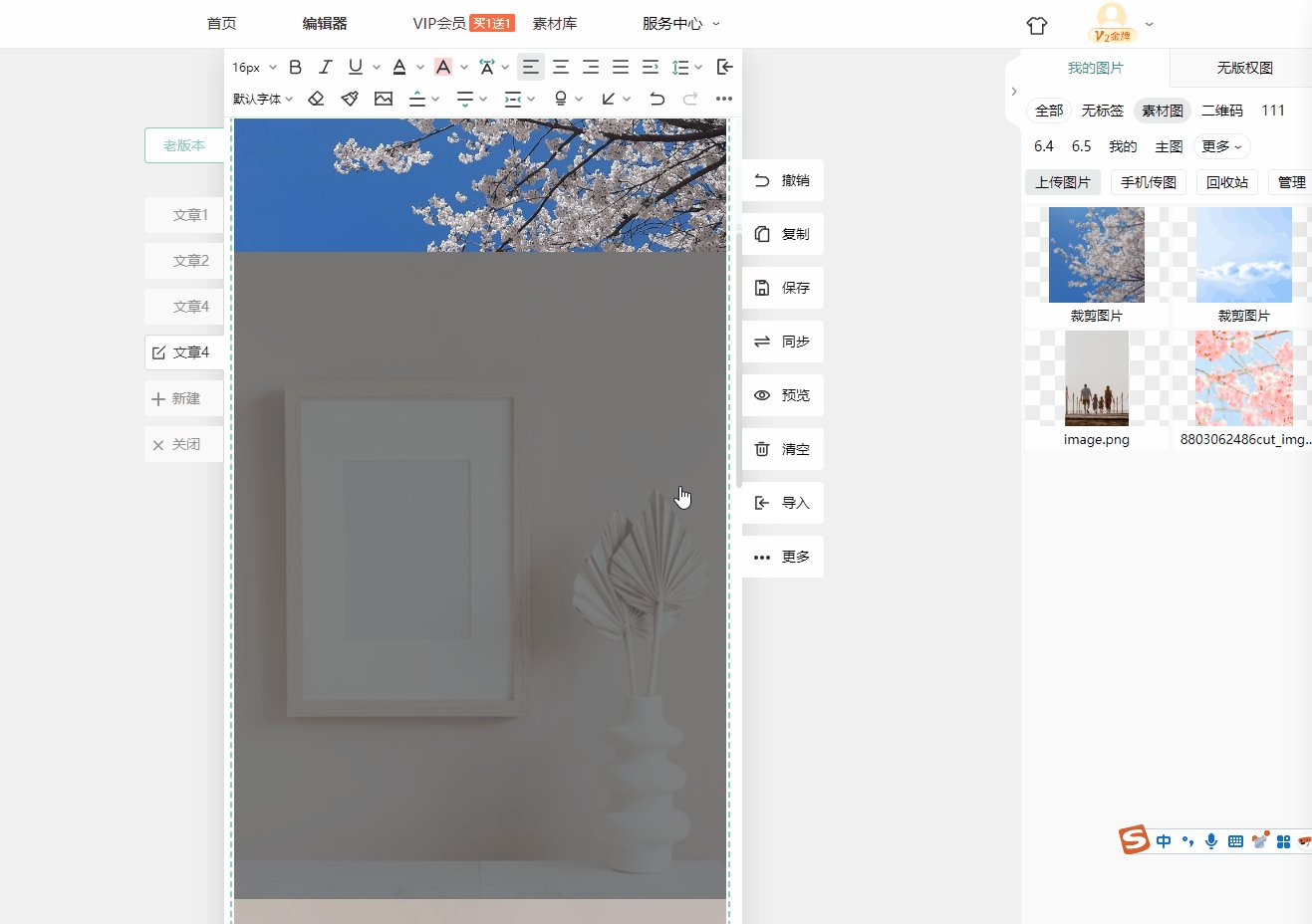
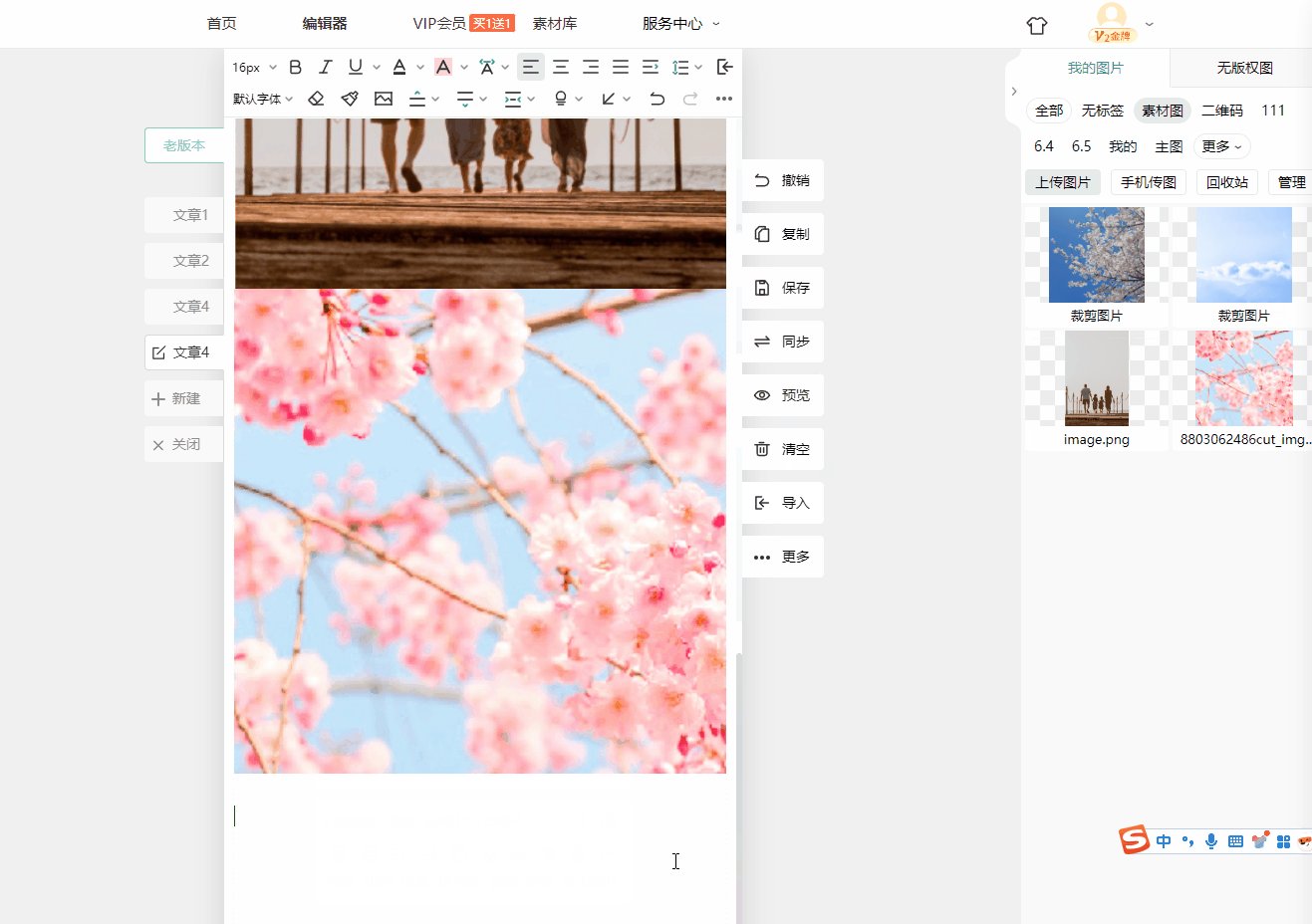
🌀在左侧素材库,搜索“无缝”,可以看到出现许多与无缝相关的单素材,选择一个合适的单素材进行套用,也可直接添加无缝单素材129894到编辑区,需要实现几张图片的拼接效果,就添加几个无缝单素材,然后换图即可。

(▶单素材ID:129894 竖向排列 可扩展图片数量)
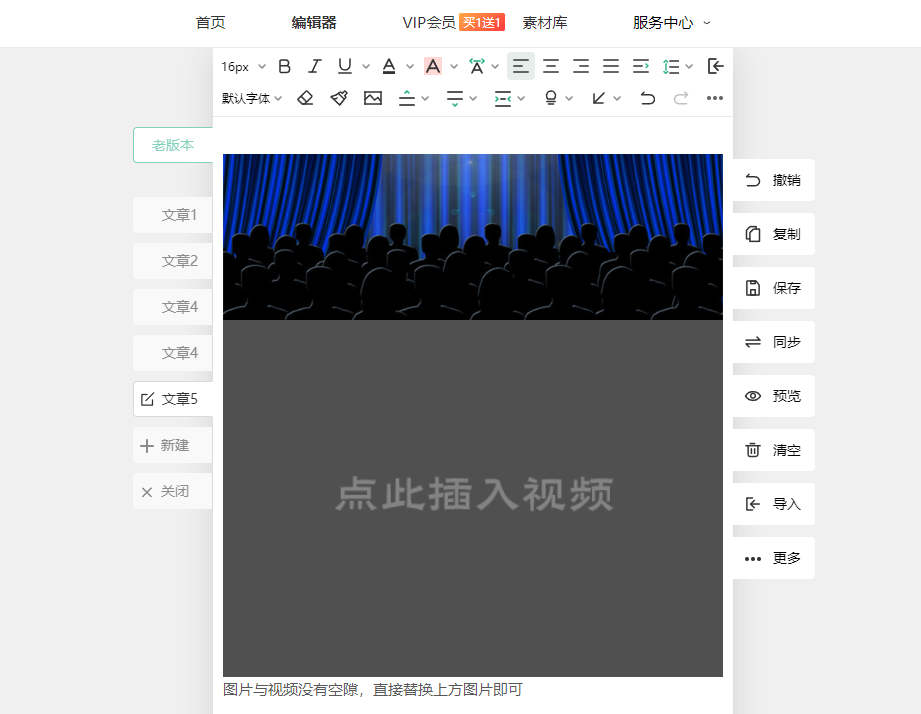
 二、设置图片和视频无缝拼接
二、设置图片和视频无缝拼接
🌀准备好要使用的图片或视频链接。注意:视频的链接只能是腾讯视频的链接。
🌀添加视频无缝单素材,点击单素材中的“点此插入视频”,在弹出的对话框中输入视频网址。

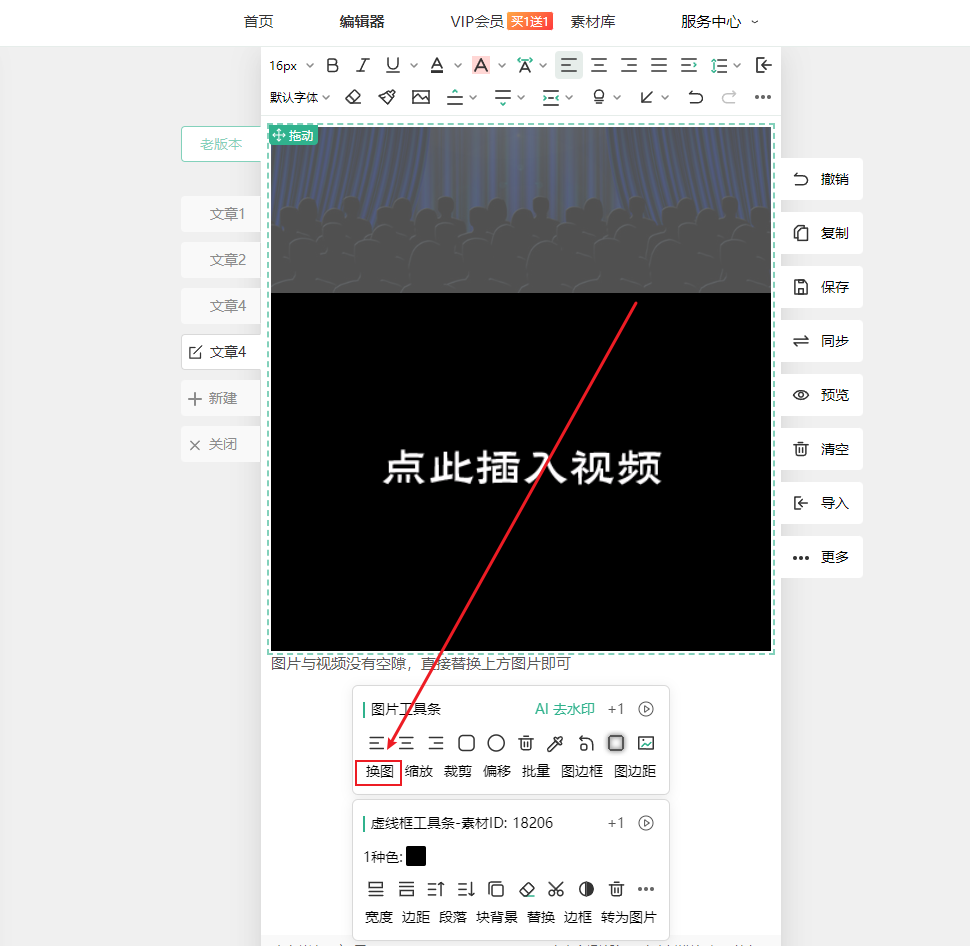
(▶单素材ID:18206)

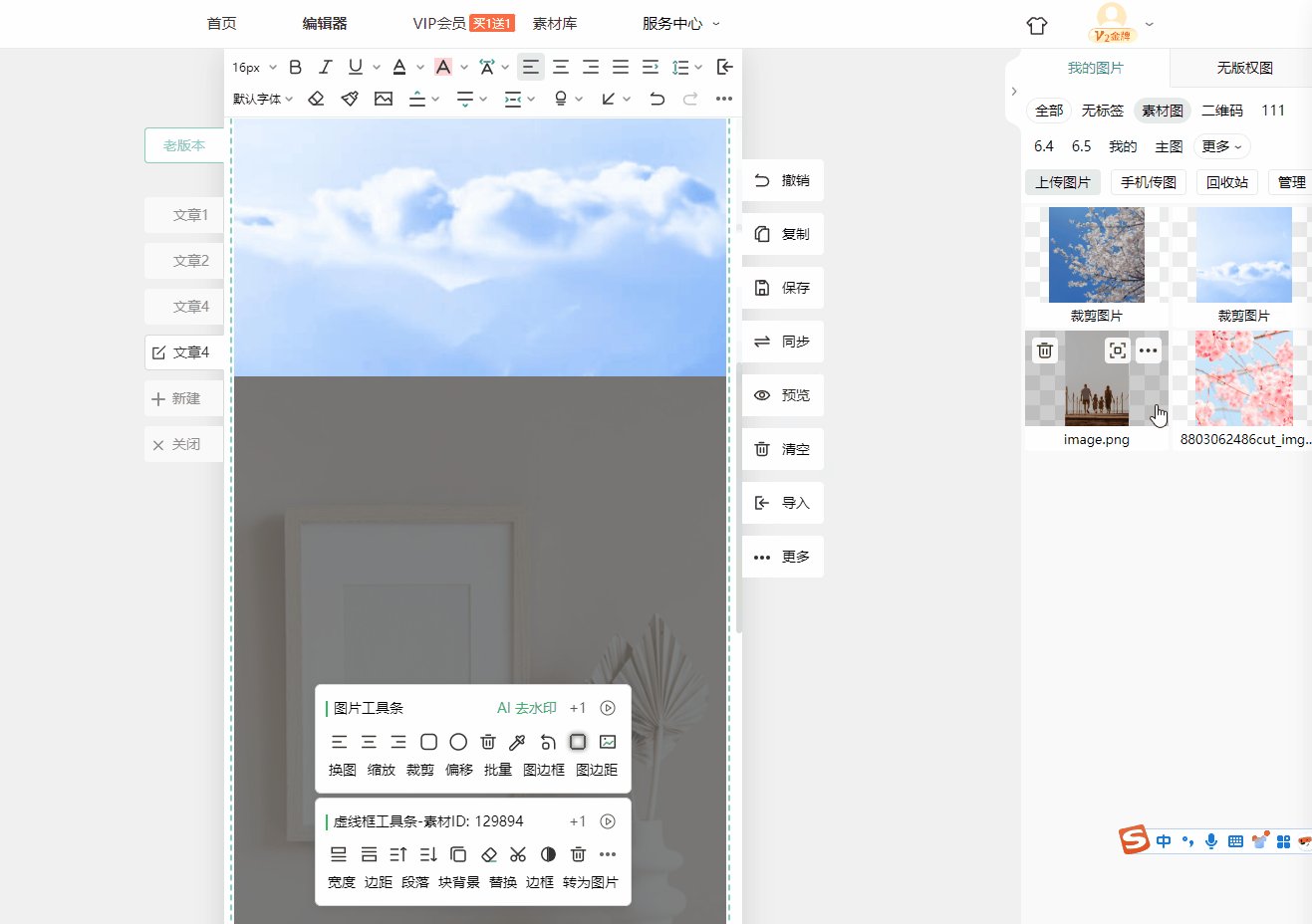
🌀点击单素材中的图片,在弹出的【图片工具条】中进行换图操作,你也可以直接点击图片,使用快捷键(Ctrl+G)进行换图操作。

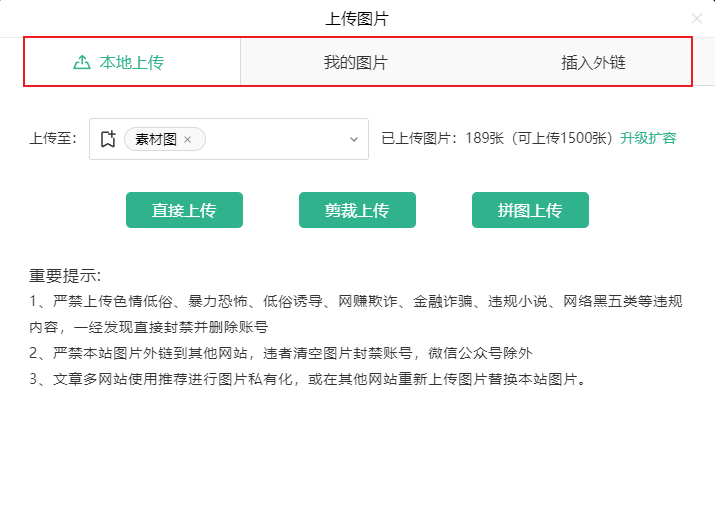
多图上传有以下3种路径,可根据自己实际需求进行选择;

复制成功
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20250200 网信算备:410103846810501250019号